- 墙内使用无忧,微软出品。
- 无抽样,100%还原数据。
- 100%免费,
- 对站点大小量级无限制。
- 接近实时的数据更新。
- 不影响网站性能。
- 可与其他分析工具集成。
- 数据安全,不收集敏感信息。
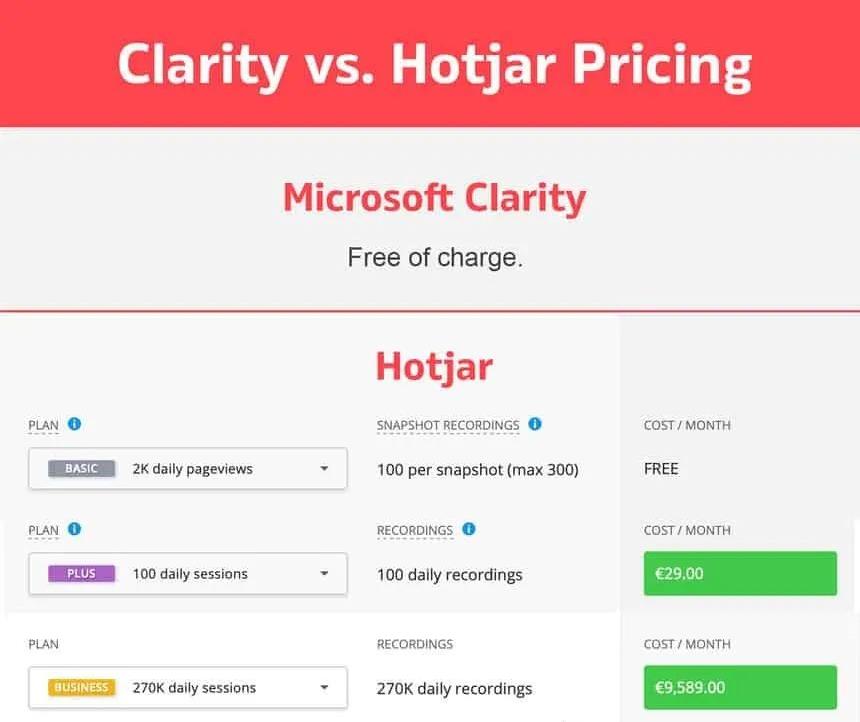
什么叫壕气?完全免费
仅价格这一点就碾压许多其他老牌竞争对手了。感兴趣的话可以在这里详细查看Microsoft Clarity和HotJar的功能对比:
https://stefanstroe.com/microsoft-clarity-vs-hotjar/
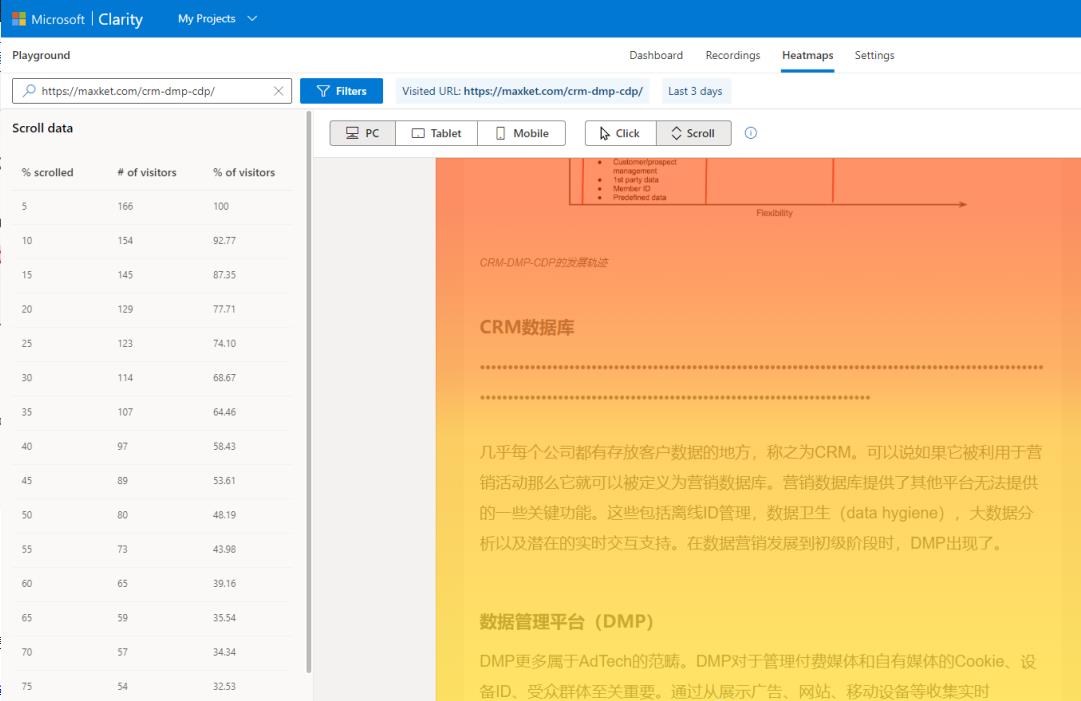
要注意的是Clarity发展迅速,文中描述的一些功能已经上线了,比如Scroll Heatmap。
Microsoft Clarity的滚动热力图已经上线
本篇文章,我们稍微补完一下另一个新上线的功能——Clarity和GA4集成。详细的过程Clarity的官方文档(https://docs.microsoft.com/zh-cn/clarity/ga-integration)已经说明,各位可以查阅。极诣在下面也整理了快速攻略和一些要点。
集成GA4之前你需要知道
每一个Clarity的Project对应一个GA中的Property。如果你已经有一个Project集成了GA3的Property,那么你必须新建一个Project来集成GA4的Property(中的Data Stream)。这就意味着你必须重新并重复安装Clarity的代码在你的网站上。这样做虽然不会造成冲突,但是极诣不建议各位浪费资源、特别是浏览者的资源。因为浏览器会非常频繁地推送数据给www.clarity.ms。本身两套GA已经神烦了,用户体验的研究数据也没必要长期保存。
所以不建议已经集成GA3的用户再集成GA4。
Clarity集成GA4的方法
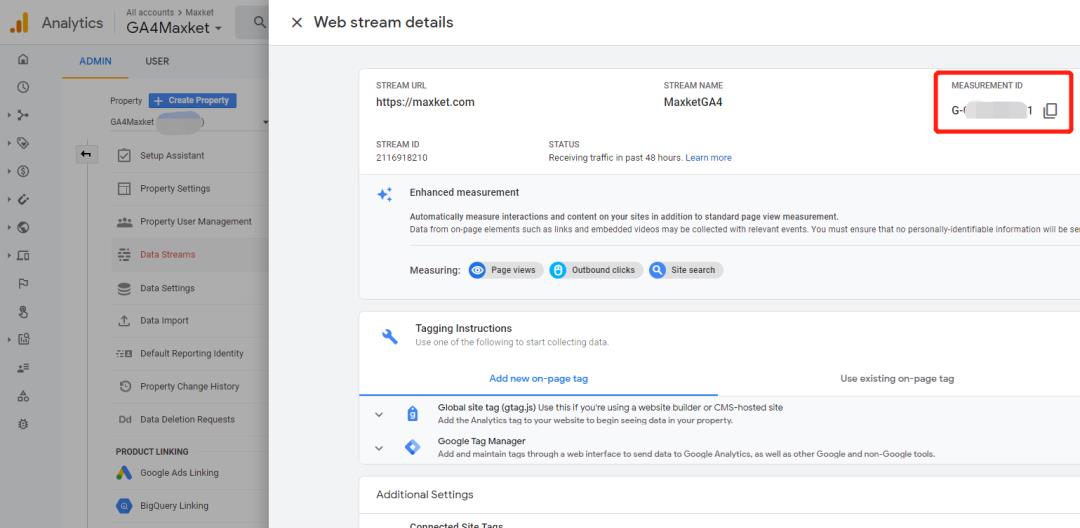
首先是准备工作,先搞清楚GA4的G-ID,也称为Measurement ID。方法是在Admin界面下的Property栏中找到Data Streams,接下来在Web stream details界面中找到右上角的Measurement ID。记下来放在一边。
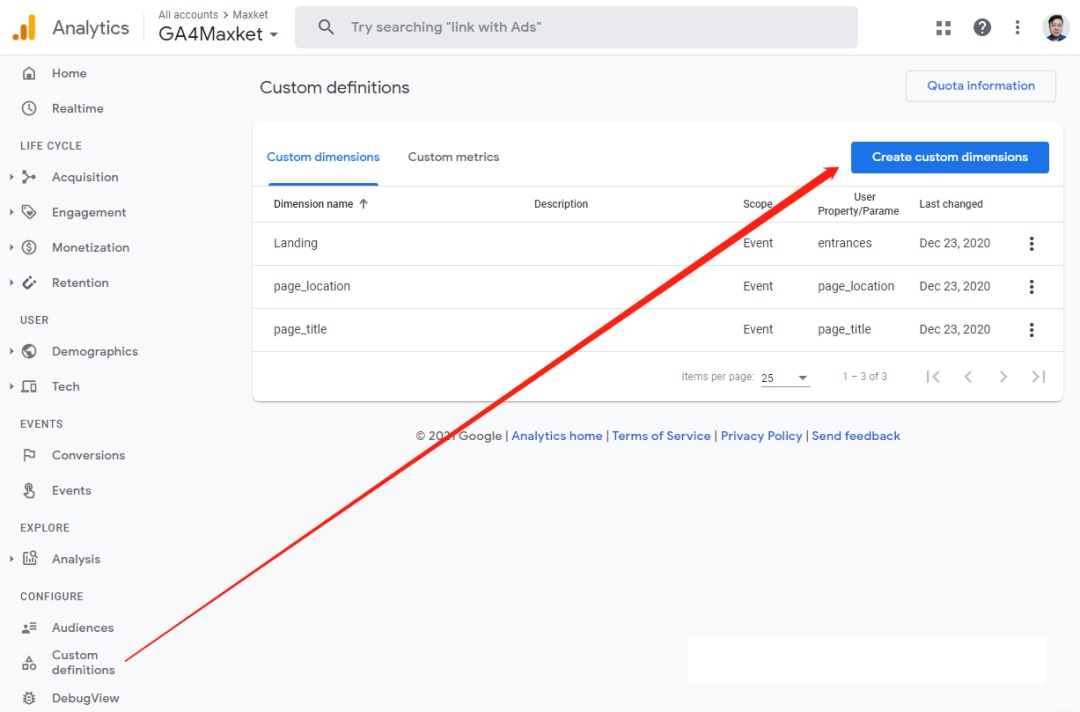
接下来便是新建Custom Dimension。在GA4的左边菜单找到Custom definitions后点击Create custom dimensions(明明只能建一个,偏偏是复数dimensions,行行行,我是你的fans)。
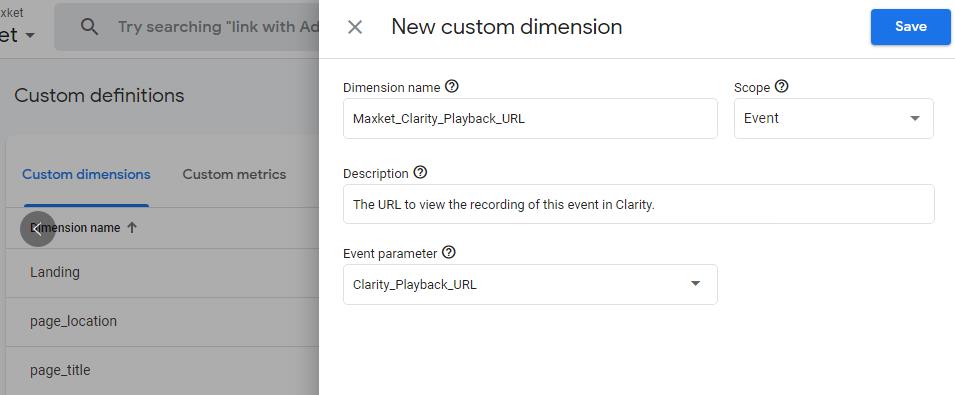
这个新的Custom Dimension如何填写呢?
- Dimension name随便填,这是你在GA4里要用的。
- Scope选择Event。如果选了User那所有的录像就都一样了。
- Event parameter最重要,对应了Clarity中的Dimension ID,一会要用。
- 填完保存。
GA4这边的工作就告一段落了。我们已经记下来了G-开头的Measurement ID以及新维度要用的Event parameter。回到Clarity,进入到要集成的Project。进入最右边的Settings,再到Setup,在最下面的Google Analytics integration中点击Get started开始授权。
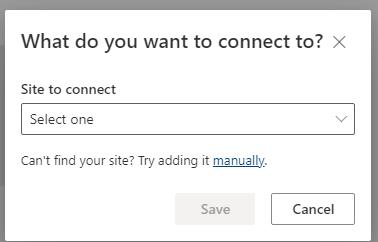
授权完了可以看到一个窗口让你选择网站Site to connect。此时千万不要手贱去选择并保存,点manually。
接下来世界之窗就将打开,你可以看到下面这个窗口。现在你可以取个名字再用刚才收集的Measurement ID以及Event parameter愉悦地填完它了。继续保存收工我们就大功告成了。
以上便是Microsoft Clarity集成GA4的详细流程。
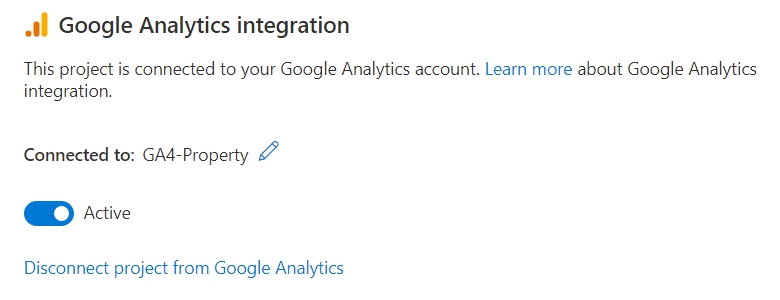
Clarity可以成功集成GA4了
让我们期待Microsoft Clarity能更快地进化成为用户体验研究工具中的鲶鱼,更好地带动其他软件的进一步进化。