有可能在你看这篇文章前已经参阅 Google扩大AMP专案,想让所有网站载入时间不满1秒 这类文章甚至执行过它了,因为它会在页面搜寻上所呈现的方式将会和往后有所不同
当然你可能看不出来,或根本还没执行过AMP,这样的话就一定要照着下面的教学来作啰!
不管如何,那怕你是在媒体界工作,AMP在数位行销世界的重要性已更趋重要!(而这部份亦是 7招教你如何低流量网站也能提高转换率?所提过的)
那么,它是什么?有什么好处?为何它会大到需要你去注意呢?
何谓AMP?
根据Accelerated Mobile Pages Project这篇FAQ的文章中其中如下截图定义来说是指「它是个发布商和科技公司间彼此讨论的开放程式码,目的是希望改善发布商、消费者、创作者、使用者间的手机内容生态系统」
就像我前述那样:「也许你早已执行过它了」…
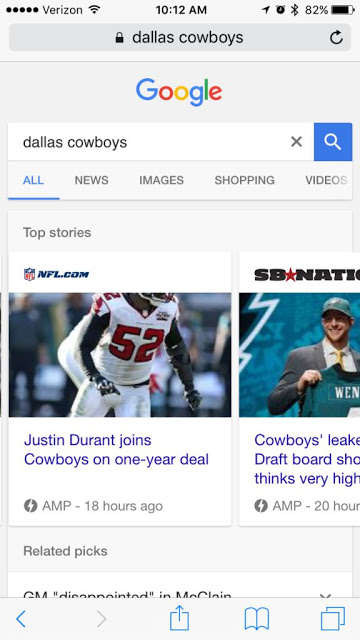
而以下范例就是当有搜寻到AMP 的搜寻结果时就会呈现的画面
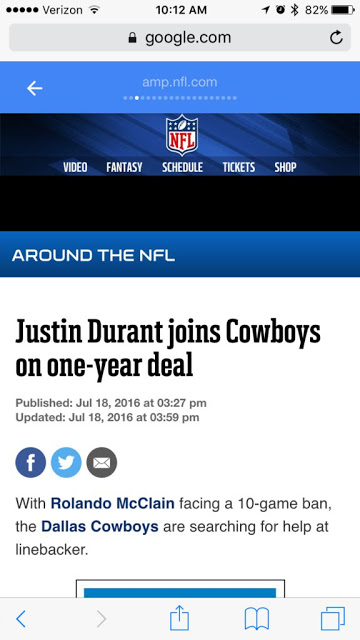
只要点选含有AMP 的搜寻页面,就会出现下面的画面

它的主要好处是什么?
- 加速页面载入速度
它就像一般的页面那样使用HTML,但它可能因为超出开放程式码所规范的轮廓,而在技术、功能上有所限制
主要来说它能藉由AMP 的HTML、JavaScript Library、Cache 而增加页面载入速度
- 跨浏览器支援
它能在现今主要的常见浏览器与APP 上执行、观看,所以在画面呈现效果上不管是在什么装置、载具都是无差别显示的
- 在Google 能以类似方格、卡片的方式置顶于搜寻结果页面上
你能想像以这种方式直接就在第一页第一个突显出来吗?( 见上方截图所示 )
虽然可能还没数据显示点击率会爆增多少,但可以预见的是铁定比你所知道的传统页面还要高
现有执行者
一个最需要关注的地方是确保分析工具能整合到AMP中,在Accelerated Mobile Pages Project这篇WHO的文章有列出现今有执行AMP功能的众多网站
利用Google Analytics 来追踪
现在,我们将已进到本教学中最令人兴奋的地方…
当然,了解并利用它的好处是个好主意,但你要如何衡量这些新页面的性能( Performance )?
而这就是它的分析、整合功能开始发挥作用,就本质上来说它与分析工具一块建立单一、统一的分析架构,好便于查看Page View 与事件( Event ) 数据… 当然它让一切都轻易去设定,而以下教学也会告诉你该怎么作?
虽然其它分析工具都有客制化的功能差异,但我们就挑最常用的Google Analytics 来当示范吧!
以目前来说Google 建议你另外申请一个帐号好用于区别现有的Analytics 使用
那是因为追踪AMP 将会使用和现有帐户不同的Analytics.js Library
如何设定?
1 . 新申请Google Analytics 帐号
当你获得新的 UA number ( UA-XXXXX-Y ) 后将它储存,好用于下个步骤中会提到的AMP 页面
2 . 将Amp-Analytics 的JS 档加到页面中<head> 标签里( 在AMP JS library 上方 )
<script async custom-element=”amp-analytics” src=”https://cdn.ampproject.org/v0/amp-analytics-0.1.js”></script>
3 .将Amp-Analytics的所需元件Page view tracking、Event tracking、Social Interaction tracking依需要分批加入<body>标签里
Page view tracking
<amp-analytics type=”googleanalytics” id=”analytics1″>
<script type=”application/json”>
{
“vars”: {
“account”: “UA-XXXXXX-Y”
},
“triggers”: {
“trackPageview”: {
“on”: “visible”,
“request”: “pageview”
}
}
}
</script>
</amp-analytics>
在上述的范例中意指 … 当 Amp-Analytics 有需要时,会将 Page view 传送到 UA number ( UA-XXXXX-Y ) 中
另外,除了 on、request 为必填外,亦可额外增加下述变数 ( 选填 )
- “title”:欲覆盖当前页面的标题 ( To overwrite the current Page Title )
- “ampdocUrl”:欲覆盖当前页面的网址 ( To overwrite the current Page URL )
Event Tracking
简单来说你可以用它来查看访客在你页面中所有的行为轨迹、互动元素
而在下面的例子中意指 … 观看点击标题元件
<amp-analytics type=”googleanalytics” id=”analytics2″>
<script type=”application/json”>
{
“vars”: {
“account”: “UA-XXXXXX-Y”
},
“triggers”: {
“trackClickOnHeader” : {
“on”: “click”,
“selector”: “#header”,
“request”: “event”,
“vars”: {
“eventCategory”: “ui-components”,
“eventAction”: “header-click”
}
}
}
}
</script>
</amp-analytics>
同样的情况你需要修正上述范例中所需元件并等待追踪 & 传送事件至 Google Analytics
其中的 “eventCategory” 意指:事件目录 & “eventAction” 意指:事件行为,这二者都为必填!除此之外亦可额外增加下述变数 ( 选填 )
- “eventLabel”:区分类似事件
- “eventValue”:与事件关联的数值
Social Tracking
最后讲到的社交互动指的是比方说追踪有多少访客点击页面上 Twitter 按钮好分享到社群网络中特定的网址
而为了使它有功能,你必须置入 “社群” 触发器 ( Social Trigger )
<amp-analytics type=”googleanalytics” id=”analytics3″>
<script type=”application/json”>
{
“vars”: {
“account”: “UA-XXXXXX-Y”
},
“triggers”: {
“trackClickOnTwitterLink” : {
“on”: “click”,
“selector”: “#tweet-link”,
“request”: “social”,
“vars”: {
“socialNetwork”: “twitter”,
“socialAction”: “tweet”,
“socialTarget”: “https://www.example.com”
}
}
}
}
</script>
</amp-analytics>
其中的
- “socialNetwork” 意指:欲指定的社群平台,像 Facebook、Twitter、LinkedIn
- “socialAction” 意指:动作的发生类型,像 Tweet、Like、Share
- “socialTarget” 意指:社交互动的目标,此处放上指定前往的网址
增加额外的点击资讯
熟悉 Google Analytics 的人都知道它支援额外的「自定义尺寸」( Custom Dimension )
也许你想知道访客和观看的内容为何,而为达成这个目的,你需要放上 ” request ” 好包含下述范例中会提到的变数
<amp-analytics type=”googleanalytics” id=”analytics1″>
<script type=”application/json”>
{
“requests”: {
“pageviewWithCd1Cd2”: “${pageview}&cd1=${cd1}&cd2=${cd2}”
},
“vars”: {
“account”: “UA-XXXXXX-Y”
},
“triggers”: {
“trackPageviewWithCustom” : {
“on”: “visible”,
“request”: “pageviewWithCd1Cd2”,
“vars”: {
“title”: “Local News – Cincinnati”,
“cd1”: “Registered User”,
“cd2”: “Local News”
}
}
}
}
</script>
</amp-analytics>
在上述的例子中使用了 cd1 意指:注册的使用者 & cd3 意指:当地新闻
加速思考 AMP 对你的好处
对于新闻和媒体业者来说,专注在手机使用者体验可说是愈趋增加
而为了达成这个目的,就要给予更快更好的使用者感受
而且在未来像是 eBay 这类电子商务网站,也将逐渐投入 AMP 的怀抱
如果你对 AMP 的功能扩展有兴趣的话,可参见 Accelerated Mobile Pages Project 中所示的说明