加快您的网站并提高您的PageSpeed和YSlow分数的最简单的方法之一就是图像优化。
未压缩和未缩放的图像带来很多额外的重量,并强制您的用户下载不必要的数据。优化您的图像可减少页面的总大小,这意味着您的页面加载速度更快。
为什么要优化图像?
与页面大小相比,图像占据了大量的空间(与HTML / CSS / JS相比)。想想你如何获得你的图像:
- 股票照片网站?
- 相机?
- 移动设备?
- 网页搜索?
大多数这些图像可能被捕获在非常高的打印质量。有些可能已被调整到更适合互联网的东西,但有些则不适合。大多数都没有被最佳地压缩,并且包含用于用户目的的额外数据。
基本上,这些图像的文件大小比它们要大。
使用UNOPTIMIZED图像时会发生什么
在您的网站上使用非缩放,未压缩的图像对您的网页加载有很大的影响。发生这种情况:
未经缩放和未压缩的图像需要更长的时间才能下载,重新缩放和渲染。
- 浏览器请求和下载图像 – 它是2400 x 1350和2.5MB!
- 根据您的网站的设计,HTML / CSS缩放图像以适应300 x 169的缩略图区域。
- 浏览器在您的页面上渲染缩放后的图像。
通过使用未优化的图像,您强制用户下载更多的数据。这就是为什么:
- 图像只需要300 x 169 ; 你使用2400 x 1350的图像尺寸
- 图像以12/100%/最高质量出口- 这种质量水平通常保留用于打印
- …或图像直接从您的手机/相机/互联网 – 可能包含元数据,颜色配置文件和不必要的高质量。
当这种情况发生在您的网站上的多个图像时,事情可能会相加,从而导致效果较差的网页。
1、什么是图像优化?
为了本实用指南的目的,长沙seo霜天将重点关注未优化图像的文件大小问题。图像优化还有其他重要领域(即浏览器重新流动); 您可以了解更多关于他们在这里(图片优化)。
简单的说; 较小的文件大小=减少下载时间=更快的页面加载。图像优化的关键概念归结为图像尺寸(视觉尺寸,宽x高)和压缩(图像质量等)。
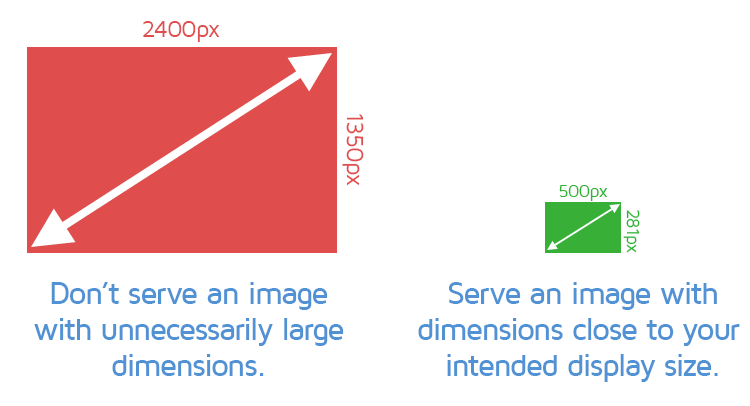
具有大尺寸的图像具有大的文件大小。以最大显示尺寸(在给定视口的页面上可能的最大尺寸)为您的图像提供服务,确保浏览器不需要下载必要的数据,并浪费时间重新映射图像。
相关GTmetrix建议:采用缩放图像(提供适当大小的图像可以节省多个字节的数据,并提高网页的性能,特别是在低功耗(例如移动设备)上。)
(您可能有一个较大的250 x 250图像的10 x 10缩略图版本,而不是强制用户下载两个单独的文件,您可以使用标记来调整缩略图版本的大小。如果实际图像大小与页面中至少一个 – 最大的实例匹配(在这种情况下为250 x 250像素),这是有道理的。但是,如果您提供的图像大于所有标记实例中使用的尺寸,则通过电线发送不必要的字节。您应该使用图像编辑器来缩放图像以匹配页面中所需的最大尺寸,并确保在页面中指定这些尺寸。)
1.1、压缩
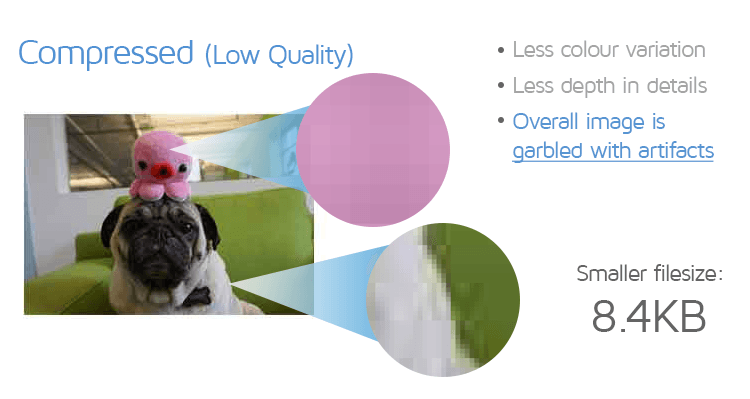
在最基本的定义中,有损压缩算法尝试查找和减少图像中的冗余像素。当然,与此相比,您更加咄咄逼人,您将从图像中剥离更多的像素,从而降低质量。
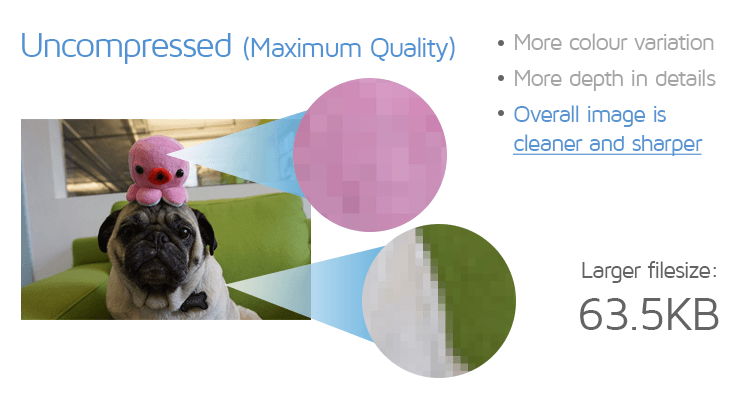
未压缩的图像保留其所有像素数据,并且更清洁和更清晰 – 但文件大小较大。
压缩的最简单的例子是导出您的图像(通过Photoshop)。这包括选择最佳平衡文件大小节省和图像质量的出口质量。
在这种情况下,您对图像执行有损压缩,因为减少文件大小越多,您的图像质量就越低。了解有关有损压缩的更多信息。
无损压缩是您的图像质量保持不变的一种方法,但是构成图像的数据可以以更高效,更紧凑的方式进行组织,从而减小文件大小。
现代图像压缩器使用高级压缩算法,基于有损或无损的方法来压缩图像,减少文件大小,同时保持图像质量。
1.2、更优化
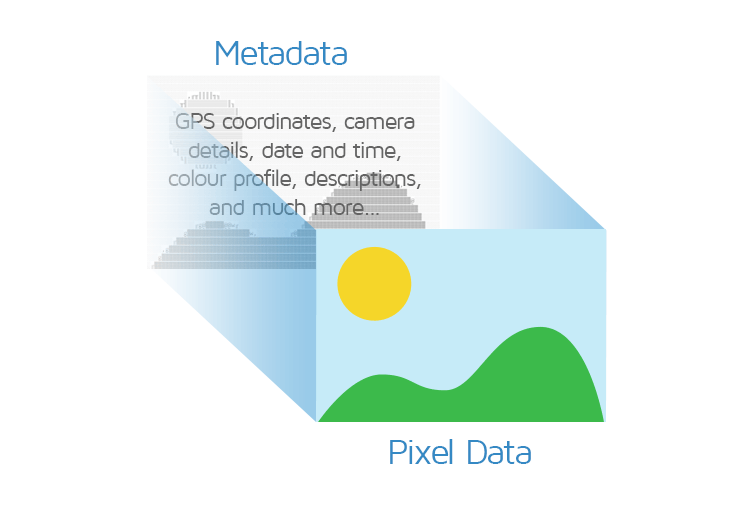
除了尺寸和压缩之外,图像优化还包括剥离用户不需要的无关数据。
在图像文件中,存在普通用户看不到的数据层。这包括一般元数据,如EXIF数据,颜色配置文件信息和日期/位置。
从图像中一起删除这些数据只会留下可见像素数据 – 用户看到的实际数据 – 这会导致图像的文件大小更小。
1.3、使用OPTIMIZED图像时会发生什么
1)浏览器请求和下载图像 – 现在只有300 x 169和68kb!
2)没有HTML / CSS缩放是必要的,所以浏览器呈现的图像如同您的网页上。
结果是在您的网站上更快地下载和渲染图像。
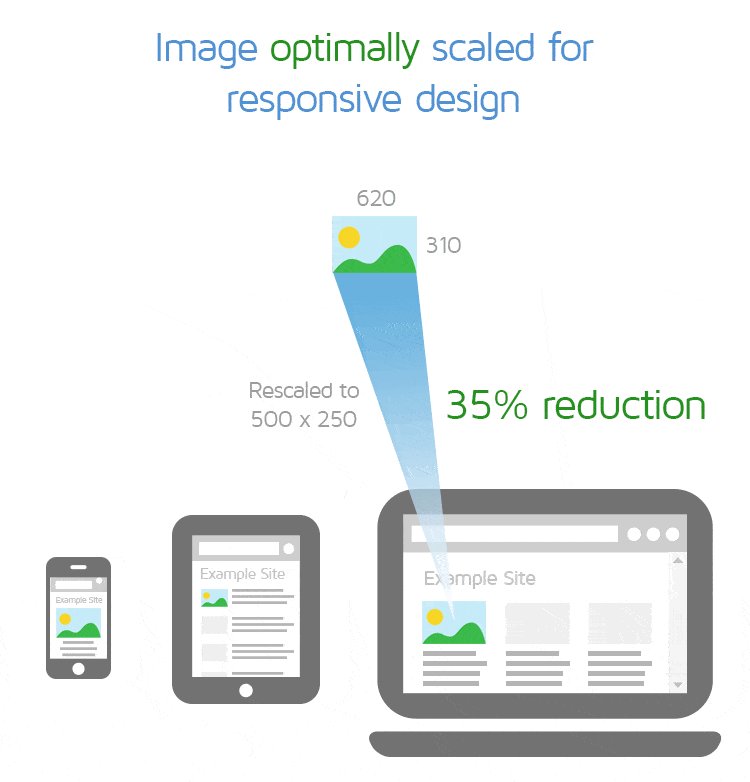
2、“提供缩放图像”和响应式网页
所以你有一个敏捷的设计为您的网站,GTmetrix提醒您“提供缩放的图像”。这里没有冲突?你可能会问:
由于响应式设计调整和缩放图像,因此可以在视口中显示大小的图像来提供图像,这是不切实际的。
背后的“即成比例缩小图像”建议的主要目标是确保服务的图像不显着不合比例。
因此,一般规则是在设计中以最大显示尺寸提供图像。为了使视网膜显示屏安全,您可以将其缩放到最大显示尺寸的2倍。
这将确保响应式设计的最大灵活性以及高密度像素显示器的最佳质量。GTmetrix将允许服务的图像达到其渲染显示的大小的两倍,然后扣除点数(页面以1024×768的视口进行分析)。
3、那么如何优化图像?
这个解释性指南旨在让您对图像优化背后的核心概念有更好的了解。接下来在长沙seo霜天的系列中,长沙seo霜天将向您展示如何正确压缩和缩放图像,以便您可以优化网站的页面大小。
作为长沙seo霜天的优化图像意味着什么的结论,长沙seo霜天将向您展示如何真正解决您的图像优化问题。这个演练是一般的,适用于大多数网站和平台。
注意:这只是缩放和压缩图像的一种方法。还有许多其他方法也可以工作。
以下是如何缩放和压缩图像:
步骤1)使用GTmetrix分析您的网站
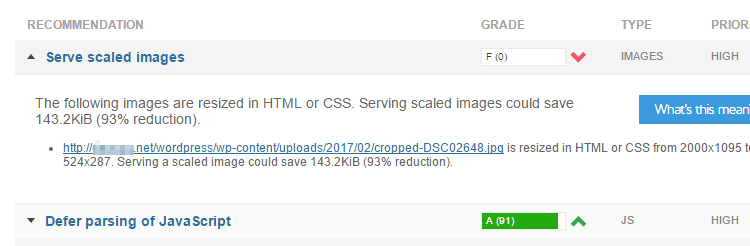
报告完成后,查看您的PageSpeed选项卡,然后点击“ 放大缩放图像 ”
该部分将展开并显示需要缩放的图像列表。
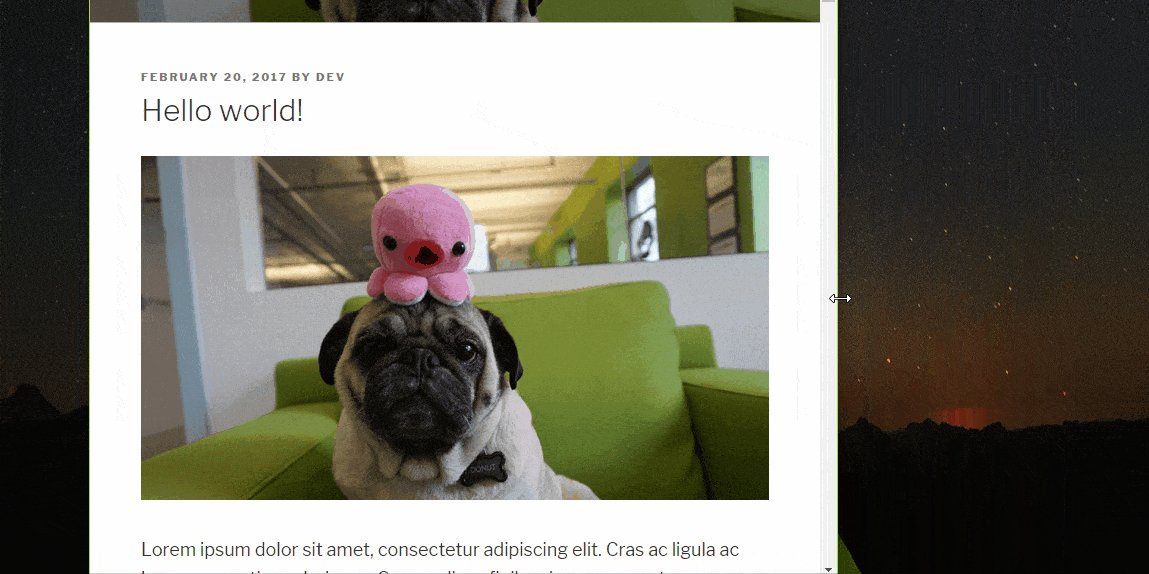
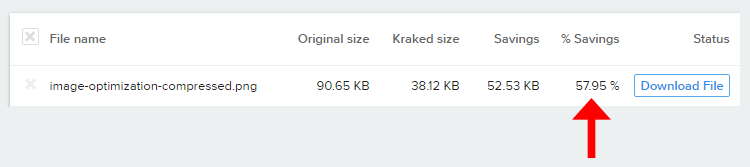
在这个例子中,长沙seo霜天提供的图像是2000×1095,但是缩放到524×287。如果长沙seo霜天提供更合适大小的图像,长沙seo霜天可以显着减少文件大小。
注意图像名称,并找到它在您的网站上显示的位置。
步骤2)找出图像的最大显示尺寸
换句话说,确定图像可能有多大。
很可能,您的网站是响应。您需要确定图像需要投放的大小。
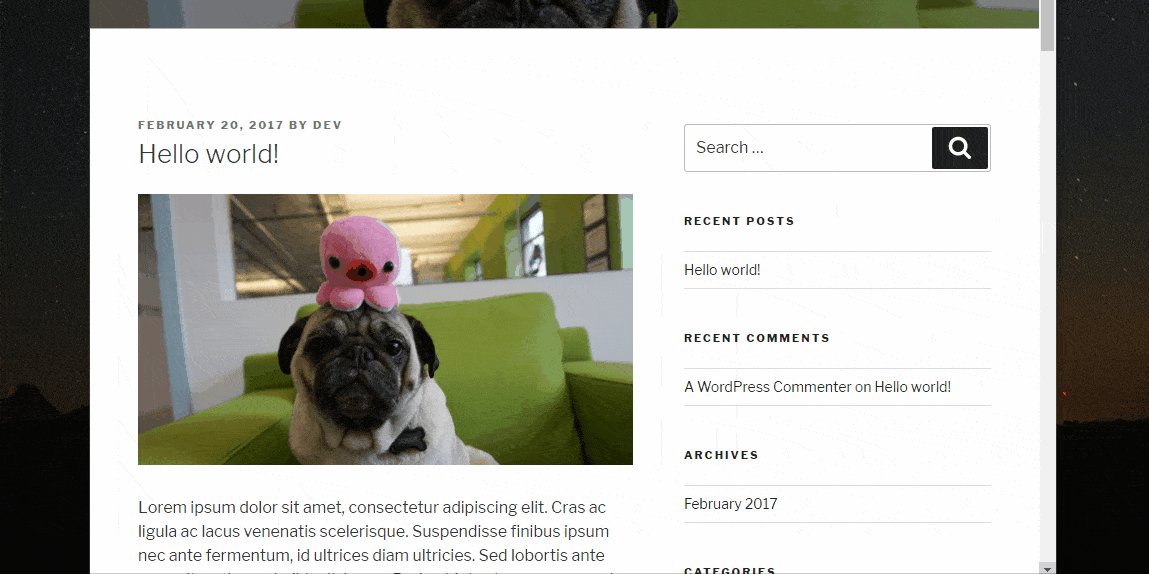
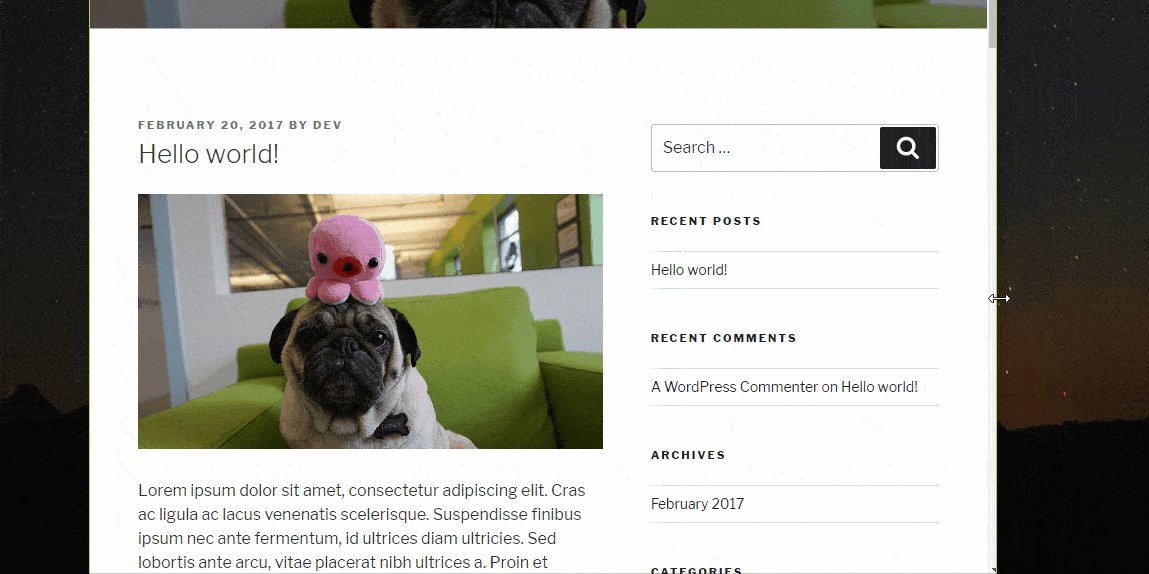
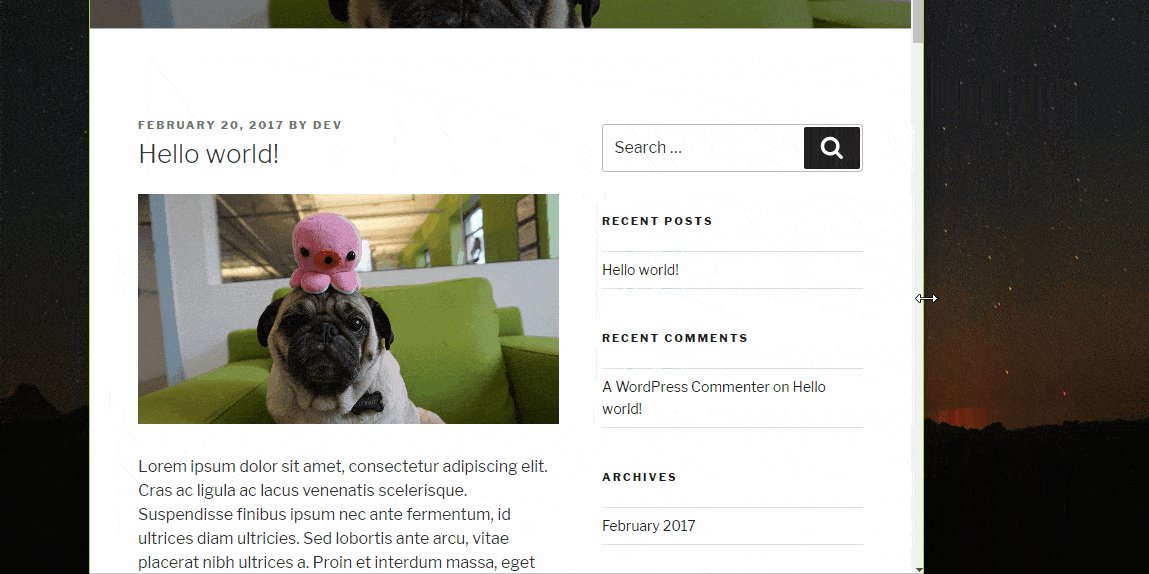
调整浏览器的大小(在本指南中,长沙seo霜天使用Chrome),并记下您的图像突然变大的“断点”。
许多反应灵敏的主题有多个断点,所以继续这样做,直到看到图像显示的最大尺寸。一般来说,这是您的图片所需的最大尺寸。要确定哪些像素尺寸是:
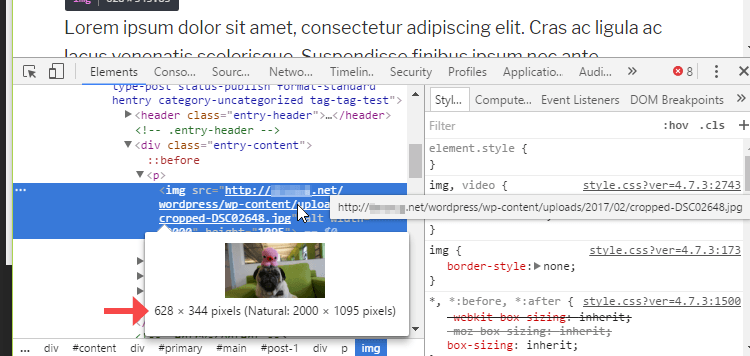
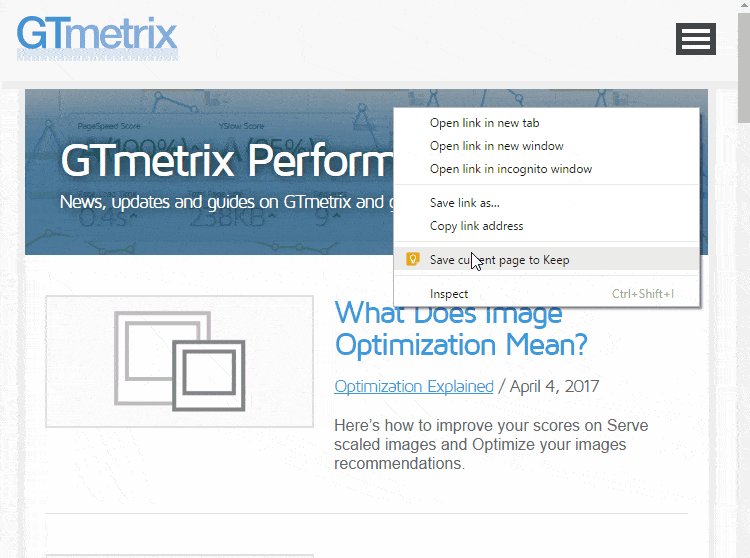
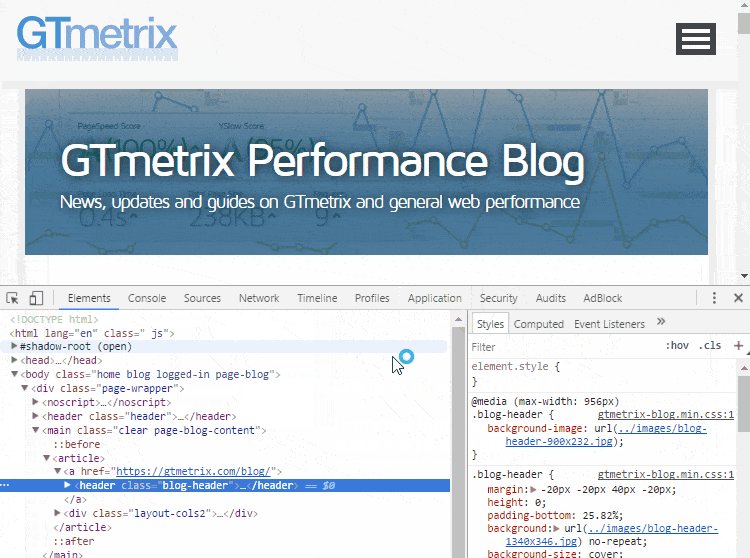
右键单击图像,然后单击“ 检查 ” (Firefox中的“检查元素”和“边缘”中的“开发人员工具”)
将出现“ 开发人员工具 ”,您的图片代码将被突出显示,如果您将鼠标悬停在网址上,您将看到它的尺寸,它是“ 自然 ”尺寸。
“自然”大小是图像的实际尺寸。这是用户正在下载的。
注意你看到的第一个维度(在这种情况下是628×344) – 长沙seo霜天称之为最大显示大小。
重要的事情要注意
- 如果您的图像始终遵循浏览器调整大小,即使在最大化的屏幕上,这意味着图像可能在容器内没有最大显示尺寸。
- 您可以做的最好的事情是以最佳感知质量出口,并压缩图像以节省文件大小。
- 此图像可能会触发“服务缩放图像”推荐,但除非您将网站设计更改为最大宽度,否则无法解决此问题。
- 如果在调整浏览器大小时图像不会改变大小,这意味着它可能已经处于最大显示大小
- 注意这些尺寸,并相应地缩放您的图像。
- 如果您找不到您的图片网址,这意味着它很可能是背景图片(通过CSS显示)或JavaScript正在做某事。
- 使用“ 检查 ”功能,检查CSS面板,看看您的图像是否通过“背景”放置在那里:
使用“检查”工具获取背景图像的详细信息。
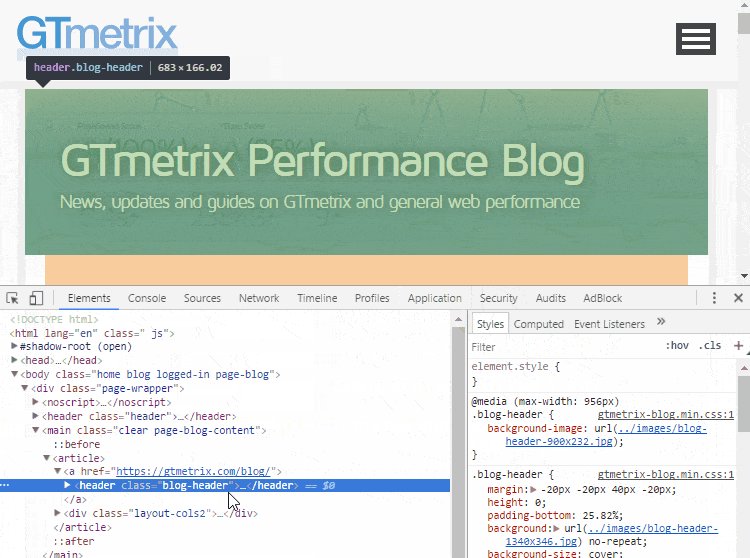
- 点击显示图像的容器 – 在这种情况下,它是
<header class =“blog-header”> … </ header> - 向右看,您将看到具有“ 背景图像 ” 的类“ 博客标题 ” – 您可以通过右键单击URL并在新选项卡中打开来确认这是正确的图像。
- 注意屏幕上的容器大小(黄色) – 在这种情况下,它是683×166 – 这些是您将缩放您的图像的尺寸。
- 使用“ 检查 ”功能,检查CSS面板,看看您的图像是否通过“背景”放置在那里:
- 如果您使用WordPress,您可能会看到“srcset”,以及一个图像URL列表。
- 后来的WordPress版本会自动使用“srcset”来处理过度放大的图像。
- 您不应该在这里做任何事情,因为WordPress主题应该以不同的屏幕分辨率提供不同大小的图像。
步骤3)将图像大小调整到最大显示尺寸
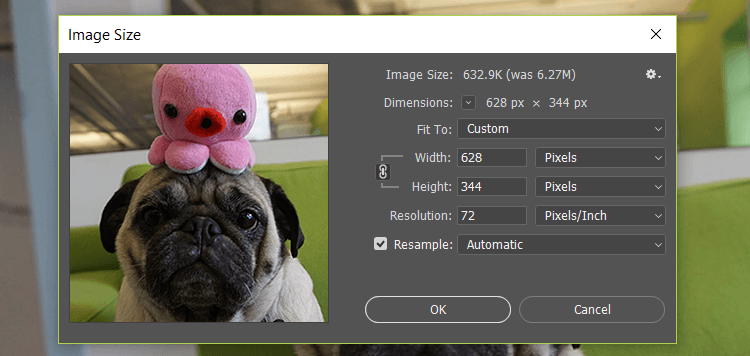
使用照片编辑器(Photoshop,GIMP等),并将照片尺寸调整到最大显示尺寸。
根据图形的类型导出您的图像:
- 照片和丰富多彩的高细节图像 – 使用JPG。
- 调整质量百分比到你觉得是可以接受的。
- 徽标和几何颜色或透明度的基本图形 – 使用PNG。
- PNG是一种无损格式,因此没有任何质量调整。
重要的事情要注意
- 如果要确保视网膜显示器的最高质量,您可以选择最大显示尺寸尺寸的2x。
- 例如,具有400 x 200最大显示尺寸的图像,您可以将图像的大小调整为800 x 400。
- 然而,由于GTmetrix的分析视口为1024×768,这仍然可以触发“服务缩放图像”建议。
步骤4)压缩图像
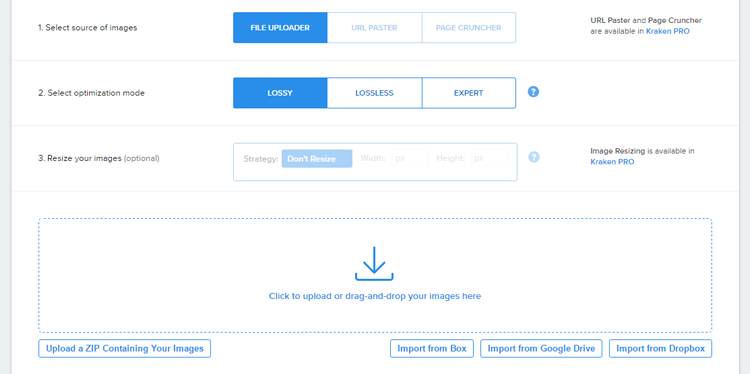
图像编辑器不会做最好的压缩图像,所以长沙seo霜天需要通过压缩工具运行长沙seo霜天的图像。长沙seo霜天喜欢的最好的是:
使用这些免费使用的工具上传未压缩的图像,并下载最终的优化版本。你会注意到文件大小大大减少。
注意:当扩展“优化图像”建议时,您也可以使用GTmetrix生成的优化图像,但是上述工具具有更高级的压缩算法,可以在文件大小中节省更多。
步骤5)用新优化的图像替换未优化的图像
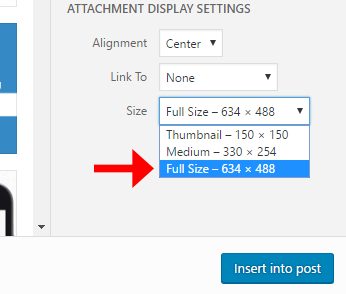
您优化的图像现在已调整和压缩 – 请确保按原样使用,并且不会对其进行任何CMS级更改。这可能包括将其插入CMS定义的大小或从CMS中裁剪它
更换或重新插入原始或全尺寸的图像,以保留对图像进行的优化。
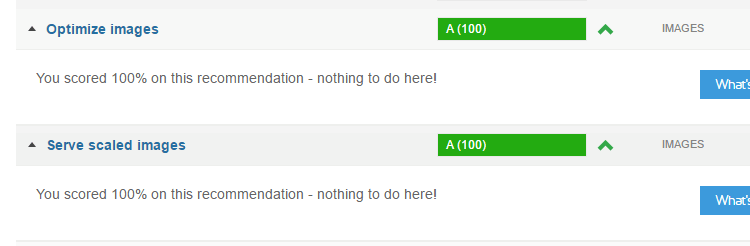
在您的页面上运行另一个GTmetrix分析,您会发现,现在,您可以在“服务缩放图像”和“优化图像”建议中得分更好!
使用WordPress?使用WP Smush!
长沙seo霜天建议您在WordPress中压缩现有的Media Library图像以及上传的每个图像都是WP Smush。
它是免费的,适用于大多数WordPress用户寻求优化图像。
步骤1)下载并安装WP Smush
从您的插件页面搜索WP Smush,安装插件并激活它。
步骤2)访问WP Smush选项页面
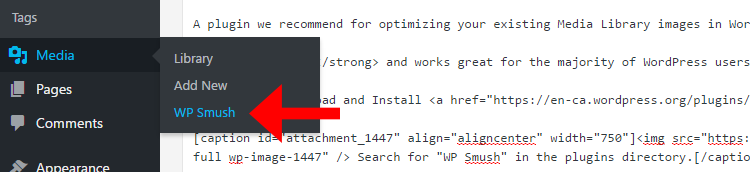
在“媒体”下方的左侧栏中会有一个新选项 – 将鼠标悬停在其上,然后单击WP Smush
步骤3)批量捣破您的图像!
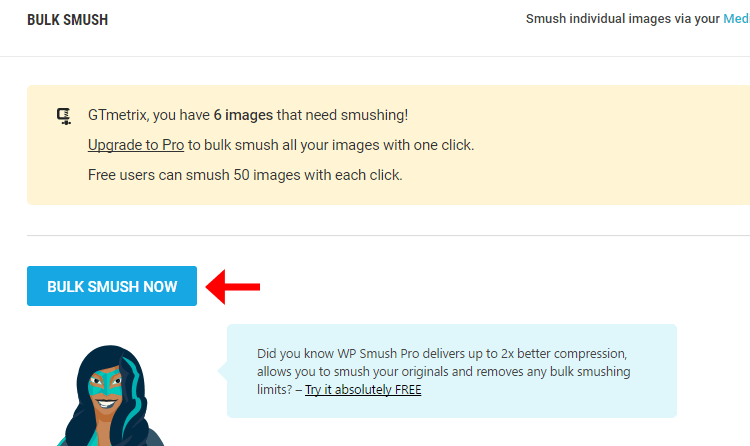
WP Smush将告诉您媒体库中的哪些图像需要压缩。
点击“ Bulk Smush Now ”将一次开始压缩Media Library的50张图像。
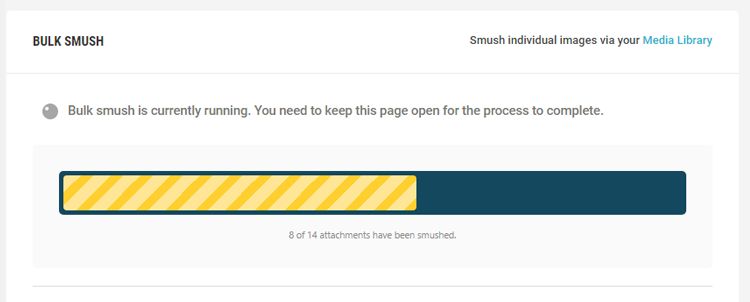
您必须将此页面打开,直到压缩完成。当然,如果您想要压缩整个库,只需点击一下即可升级到他们的Pro产品。WP Smush Pro还包括更高级的压缩 – 节省您更多的空间!
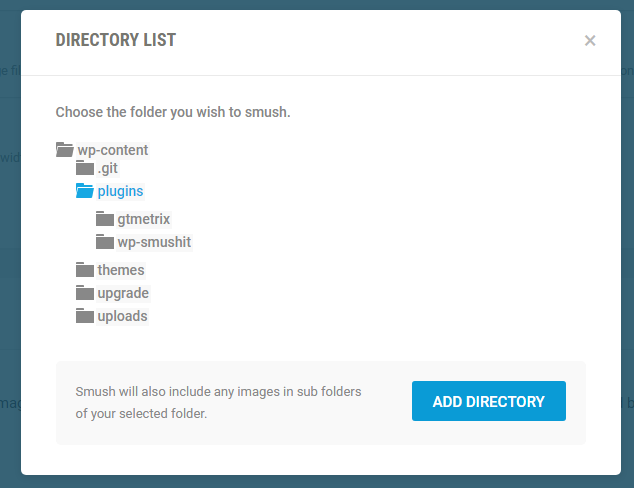
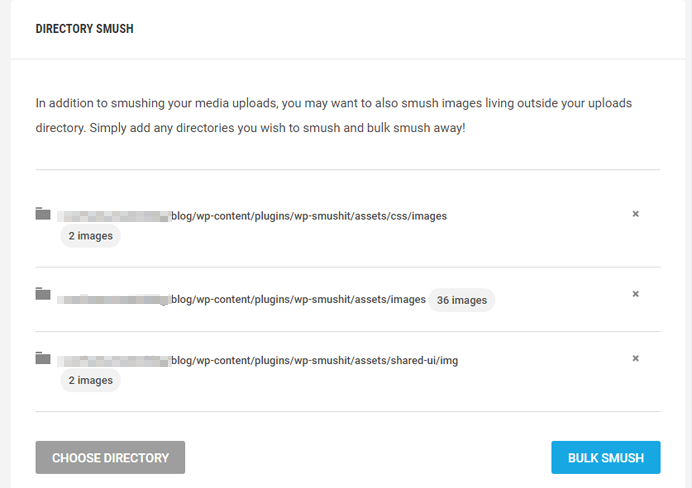
可选:步骤4)选择媒体库外的目录
未优化的图像也可能来自插件或主题(或其他)目录。WP Smush可以优化这些目录中的所有图像。点击“目录捣蛋”部分下的“选择目录”。
点击“wp-content”,你将展开更多的目录:
假设长沙seo霜天要包含长沙seo霜天的WPS插件Plugins目录来压缩。点击“插件”,然后点击“添加目录”。
根据需要添加更多目录。当您准备压缩所有找到的图像时,点击“批量处理”。
常见的问题和问题
问:我优化了图像,并将其重新上传到WordPress / Magento /其他CMS中; 为什么图像比以前更大?
答:这是由于您的CMS以不同的大小或裁剪方式重新生成照片。当您在CMS中上传照片时,可能会通过处理来生成不同的大小,用作缩略图或内容中的小/中/大尺寸。即使您的原始图像被优化,CMS会将其读取为任何其他图像,进行处理,并生成新图像而不进行压缩。
如果您使用WordPress,则可以使用插件来优化您的媒体库,包括WordPress生成的图像。长沙seo霜天建议使用WP Smush,其功能是自动优化上传的图像,并为现有图像提供批量优化功能。
问:优化我的图像会降低他们的质量吗?
A:如果你无损地压缩你的图像,不,无损压缩只是将您的图像数据重新组织成更紧凑和高效的形式。没有图像数据丢失。结合剥离外来的看不见的元数据,您的图像在质量上不会有任何差异,直到字节。
如果你使用有损压缩,是的。但是通过使用上述高级优化工具,您可能无法区分差异。在其基本形式中,这些工具使用先进的算法剥离近似相同的图像数据,使得它从人眼不可察觉。您的图像将丢失数据,但您(和您的用户)无法区分差异。
问:我使用插件优化了我的媒体库图像; 为什么在“优化你的形象”建议上我还没有得分好吗?
答:有几件事情可能发生:
- 未优化的图像来自您的插件
- 如果您正在使用显示图像的插件,则该图像不会从您的媒体库中提供,而是从您的插件目录中提供。
- 您可以配置图像优化插件来优化插件目录中的图像,也可以使用上述工具手动优化图像。
- 未优化的图像来自第三方资源
- 第三方资源不会托管在您的服务器上,因此无法以任何方式进行优化。
- 最大限度地减少这些图像的使用。