一般APP都会有底部导航菜单,如果你正在使用主题有手机端,那么加上这个底部导航菜单,是不是有点像app的感觉?然后咱们要是再把它打包成app (手机站转安卓app或苹果app) 的话那就更像更完美了。如果你需要手机站转安卓、苹果app应用的话也可以联系我(有偿)
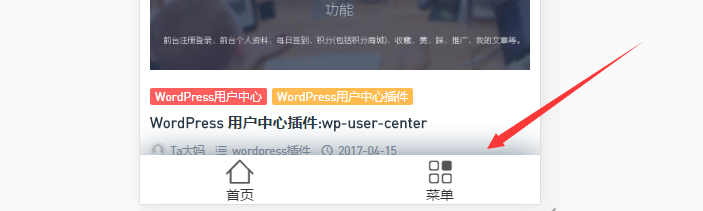
演示图:
如需要完整效果你可以使用手机浏览器输入:wenq44.sg-host.com预览。

下面教程开始
①:把下面代码放到你主题style.css文件的最后面。
/*//新增 wenq44.sg-host.com*/
.mobile-bar {
position: fixed;
bottom: 0;
left: 0;
right: 0;
background: #FFF;
z-index: 9;
border-top: 0px solid #e0e0e0;
width: 100%;
display: table;
box-shadow: 0 0 50px 0 #748594;
}
.mobile-bar a {
cursor: pointer;
color: #5D656B;
display: table-cell;
text-align: center;
text-decoration: none;
}
.mobile-bar a i {
margin-top: -2px;
text-align: center;
vertical-align: middle;
background-repeat: no-repeat;
background-size: 100%;
display: inline-block;
width: 38px;
height: 38px;
}
.mobile-bar a span {
display: block;
color: #333;
margin-top: -6px;
font-size: 14px;
}
a.i-buy span {
color: #fff;
background-color: #ff5e5c;
padding: 15px 4px;
border-radius: 50px;
}
a.i-buy {
background: #FFFFFF;
}
a.i-home i {
background-image: url(http://w2tejia.com/wp-content/themes/wp-taomall/images/i-home.png);
}
a.i-cat i {
background-image: url(http://w2tejia.com/wp-content/themes/wp-taomall/images/i-cat.png);
}
a.i-my i {
background-image: url(http://w2tejia.com/wp-content/themes/wp-taomall/images/i-my.png);
}
a.i-buy i {
background-image: url(http://w2tejia.com/wp-content/themes/wp-taomall/images/i-my.png);
}
a.i-cat.burger-menu {
position: initial !important;
line-height: inherit;
width: initial;
height: inherit;
font-family: inherit;
代码说明:上面代码中的图片地址是导航菜单对应的图标,可以自己做好图标然后替换它。
②:把下面代码放到你主题 footer.php文件的</body>标签前。
<?php
if(wp_is_mobile()&&!is_single()){?>
<div class=”mobile-bar”>
<a class=”i-home” href=”/”><i></i><span>首页</span></a>
<a class=”i-cat burger-menu”><i></i><span>菜单</span></a>
<a class=”i-my” href=”#”><i></i><span>菜单1</span></a>
<a class=”i-buy” href=”#”><i></i><span>菜单2</span></a>
</div>
<?php }?>
代码说明:
1 菜单名称修改成你需要的名称
2 上面的#号就是菜单链接地址(自己替换)
提醒:这里的代码是乱,复制过去就不会乱了。