网站分析界在2020年不单有Google Analytics划时代的升级,更是新添了一个强力工具——Microsoft Clarity。出自名门的Microsoft Clarity剑走偏锋,偏重于单一页面的用户体验分析,填补了该功能免费工具的空白。极诣将以本篇带你入门。
Microsoft Clarity有以下这些优点:
- 墙内使用无忧,微软出品。
- 无抽样,100%还原数据。
- 100%免费,
- 对站点大小量级无限制。
- 接近实时的数据更新。
- 不影响网站性能。
- 可与其他分析工具集成。
- 数据安全,不收集敏感信息。
为了推广Microsoft Clarity,你现在也可以在Bing Webmaster Tools里面找到入口。
Microsoft Clarity Demo
你可以通过Microsoft Clarity官网(https://clarity.microsoft.com/,目前仅有英文版)快速查看产品的Demo。进入Demo我们会发现Microsoft Clarity和其他网站分析工具最大的区别是其指标皆围绕着用户在网页中的交互体验。
Microsoft Clarity提供的有趣洞察
许多用户行为体验的统计我们在GA中可以通过自定义获取,在MC中这些都已经为你预设好了。这为许多网站分析的入门者提供了便利。如会话停留时间,点击总数,浏览页面总数,页面停留时间等都是默认的指标。
此外MC还提供了一些有趣的指标,比如Visible page和Hidden page。Hidden page记录了页面打开但是用户并没有在浏览的时间。很多时候我们打开几个页面,浏览器就新建了几个标签,在浏览其中一个页面的时候,其他页面的停留时间就会被记录在Hidden page中。这恰恰是我们网站分析中容易忽视的。
MC提供了四大洞察:
- Rage clicks,怒点。代表用户快速地点击同一个小区域。那说明你的交互出现了问题,让用户抓狂了。
- Dead clicks,死点。代表用户点击了页面却什么都没有发生。
- Excessive scrolling,过滚。代表用户异常地滚动页面,包括因找不到所需信息而过度滚动,也有可能部分页面无法被正常读取,如只显示半截。这也揭示了交互中的问题。
- Quick backs,快退。代表用户进入页面后快速按返回键。可能是用户并未发现有用的内容或者内容有毒(如突然自动大声播放土味摇滚)。
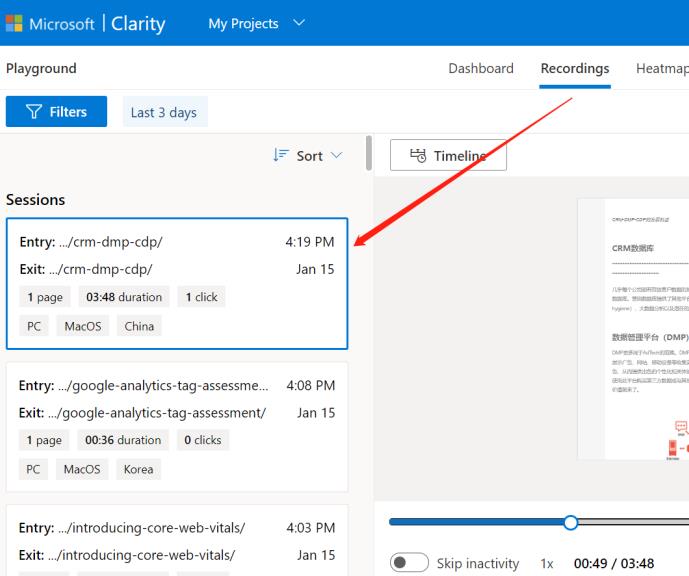
访问录像和热力图
访问录像(Recordings)和热力图(Heatmaps)是Microsoft Clarity的两大核心功能。它会通过机器学习有选择地进行录制。
安装Microsoft Clarity
安装Microsoft Clarity很容易,只要把代码放入网页的<head></head>区域即可。一般30分钟后可有数据。安装好以后你在DevTools的Network中能看到去https://www.clarity.ms/collect的POST请求。
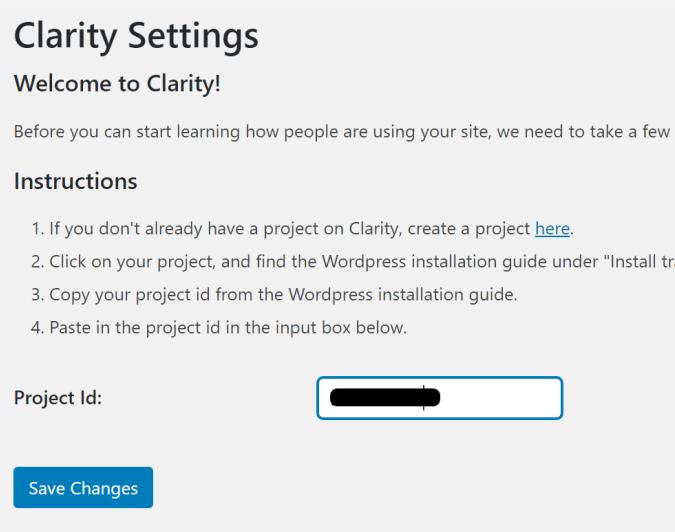
GTM的安装方式可以用Custom HTML Tag,而WordPress安装还可以通过插件来完成,插件名就叫Microsoft Clarity。你只需要把Project Id贴进去就好。
Google Analytics + Microsoft Clarity
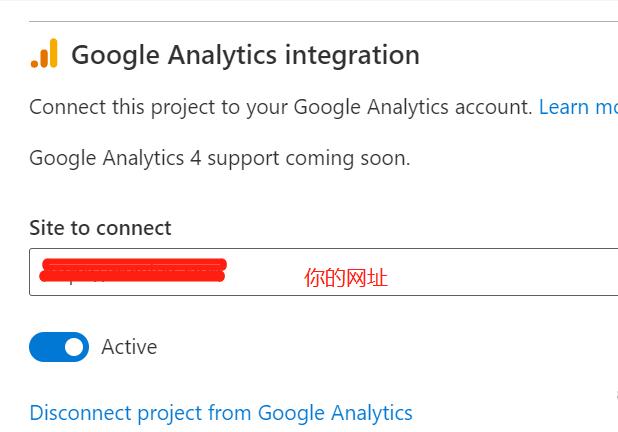
你还可以将Microsoft Clarity与GA整合。方法是进入Settings,左边选择Setup,然后找到页面最下方的Get started按钮。点击完需要进行GA的授权。授权完后返回,选择你要绑定的Property就可以完成整个过程。
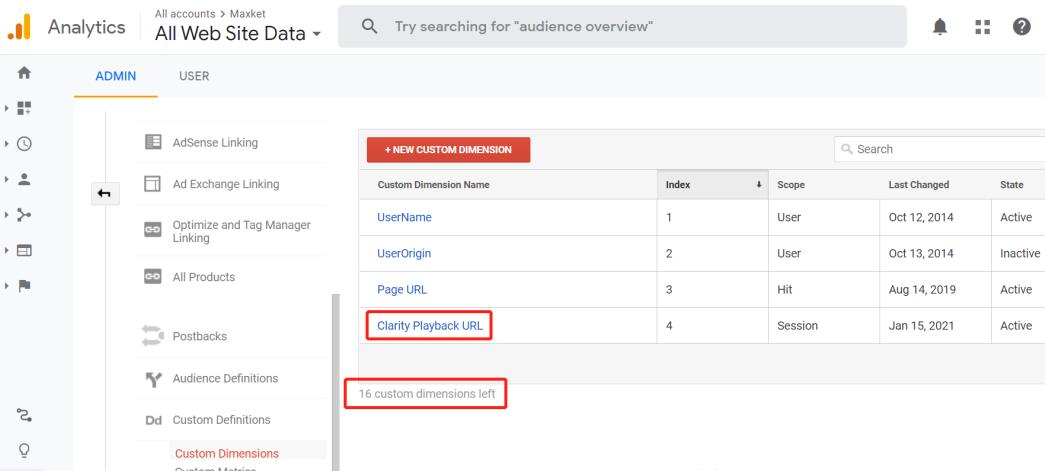
接下来Microsoft Clarity会在GA中新建一个叫做Clarity Playback URL的Custom Dimension。
遗憾的是目前还未支持GA4。还有要注意的是你的GA账号必须要有可以修改GA Property的权限。生效后,你就可以点击这个Dimension中的链接跳转到Clarity了。
隐私设定
讲到这里,小伙伴们是不是跃跃欲试了。最大的问题可能就卡在隐私。万一看录像的小伙伴看到了不该看的怎么办?
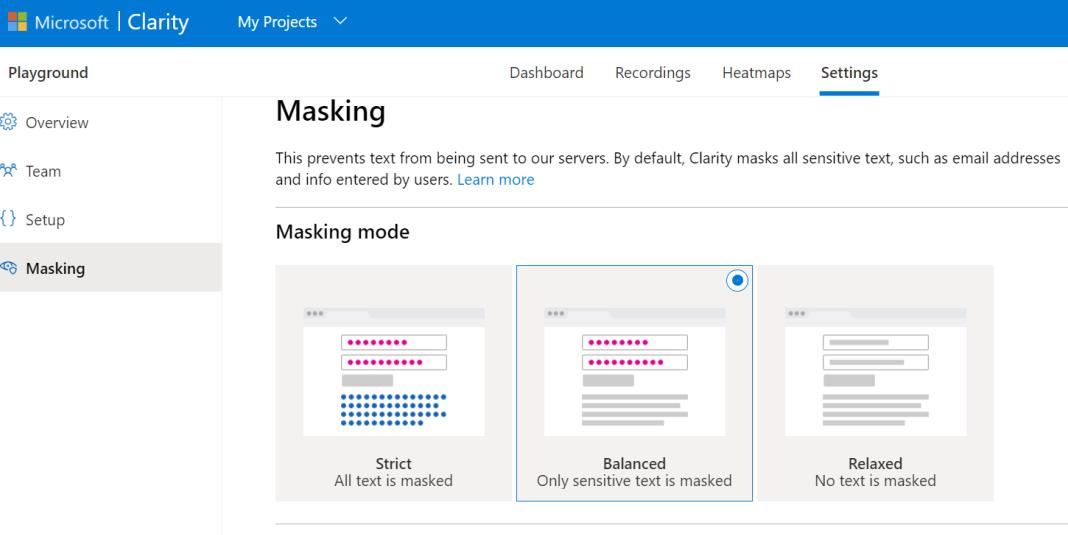
为此Microsoft Clarity提供了Masking的功能。Masking可以有两种模式,一是三种强度的自动模式,这是根据机器学习来判断的。另有自定义模式,这会使用CSS Selector将要遮罩的DOM元素进行马赛克。这两种模式是同时生效的,先应用模式一,再使用模式二进行补充。
不再有顾虑了吗?所谓百闻不如一见,赶快试一下高级货吧。