我们如何将自己的站点的加载时间降低74%?Google即将推出的移动优先索引,再加上移动网站性能提高的预期,应该说服网站所有者考虑静态网站生成。
谷歌已经提出了在现场的加载时间栏始终在过去十年中,和即将到来的过渡到移动优先索引,其结合 的移动网站的性能越来越高的期望,应该是一个明显的警告标志,以网站所有者。
然而,网站所有者似乎并没有听。
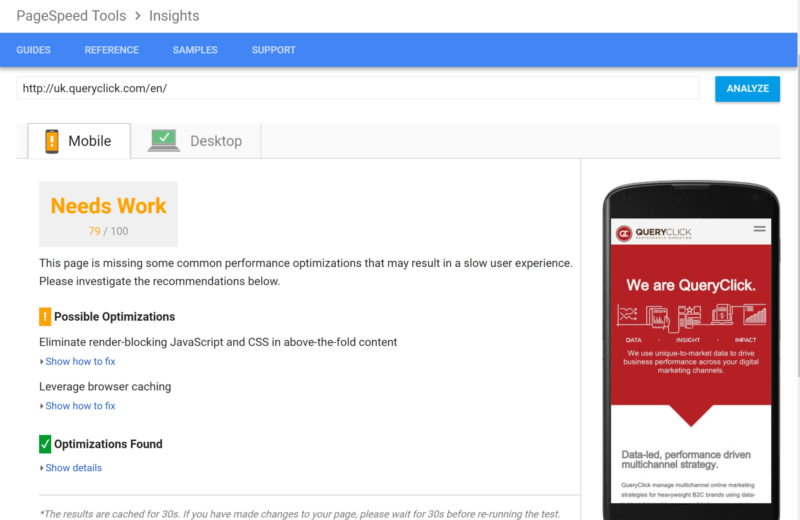
不幸的是,根据我们对10,000多个移动网域的分析,我们发现大多数移动网站不符合这个条件:移动网站的平均加载时间是3G连接19秒。
在我们公司,我们在过去一年里一直在静态现场生成试验。我们在我们网站上的测试旨在让我们评估网站所有者面临的挑战,了解机会的范围和性能改进的潜力,并探讨内容管理的实际限制 – 静态网站的一个关键批评代。
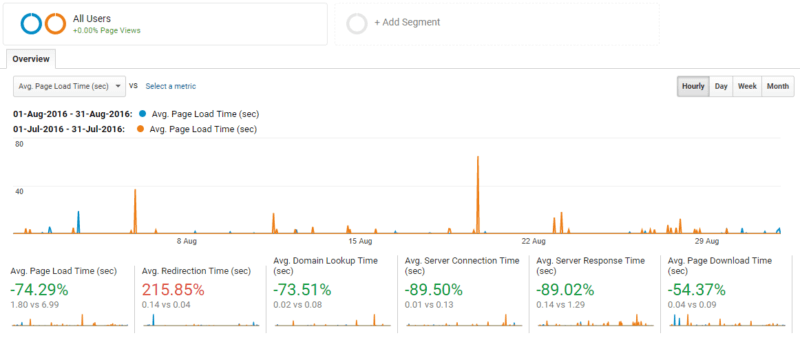
我们的网站QueryClick.com是一个小而优化的B2B网站,但在我们部署静态网站生成(2016年7月)之前的一个月,平均为〜6.99秒的加载时间,在本月下降到约1.8秒以下。尽管在我们积极开发网站期间出现了一些服务器响应问题,但代表了加载时间减少了74.29%。
我们在一年中进行了进一步的服务器优化改进,达到了我们的一分之一移动设备目标,即使在测试由JavaScript驱动的效率较低的元素的影响。
平台首页的速度方式
我之前已经写过 关于SEO 上页面速度不同方面的不同层次的重要性,以及Google的算法如何使用有关SERP反弹的数据(当用户在慢速加载站点失去耐心后弹回到其SERP时) 。但是,随着我们前往移动设备第一个世界,服务器响应时间和关键渲染路径事件(初始设备视口中的所有内容都将呈现)的点,这一点值得重现,这些都是提供高性能SEO的关键,尤其是 用于企业级站点。
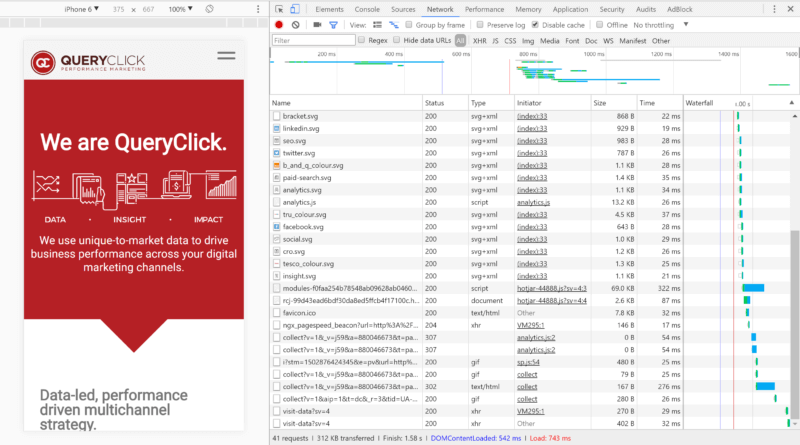
任何值得他们的盐的开发人员都会查看上述图片中显示的QueryClick网站中的资源负载请求,并将所有未优化元素的头部摇动。X- 200 200 X- 200 200 X- 200 200 X- 200 200 X- 尽管
代码和资产部署方面缺乏严格的优化,仍然取得了高性能。它由平台和高级架构决策驱动。
那么,我们使用了什么架构呢?作为Python和Django传播者,我们在Markdown中编写副本, 并将其推送到我们通过Github进行的分段服务器构建 ,我们可以在此进行检查,以确保它都可以。然后,我们 使用 Celery设置一个时间,将登台服务器副本推送到Live Git仓库。然后,仙人掌重新生成页面,瞧,活动服务器填充静态页面。
当然,对于您的平均内容制作人而言,如果没有一些技术诀窍,这种基础设施就不像创建或维护一个标准的CMS那么简单。这是对静态站点部署的最常见的批评,许多企业客户在考虑静态站点解决方案时,认为它是一个破产者。
当然,如果您管理的产品库存在一天内动态更改数千个,我们的客户之一就是一个强大的管理后端。
这就是为什么在企业中部署静态站点性能解决方案的人员必须利用 Oracle ATG等,这可以轻松地使用其API来生成和操纵静态网页。当您考虑时,实时动态站点管理需要比静态更多的硬件基础架构。
如果您需要更多的说服力,请查看已经在飞行中的各种静态代码库。他们使用各种编程语言,其中许多都完全有能力适应企业环境。当您还在生产中使用内容传送网络 (CDN) 时,您可以提供一个强大的解决方案,可以提供极快的速度(甚至是较差的3G移动连接)以及完全冗余和消除服务器故障的难题。
动态静态资产提供和静态发生器上的现代缓存控制允许干净,实时的内容调整,与硬件需求的一小部分与动态站点生成完全相当。
一般网站可能需要数年的时间才能赶上Google开创性的推动现代,快速,轻松随地的网络体验。但是,如果您希望通过快速的关键渲染性能和积极的SERP反弹行为来获益于您的转化率和品牌体验,并且享受到SEO性能的重要推动力,那么您应该让开发团队进行调查并找到适合您的体系结构网站今天。