如何使用Google跟踪代码管理器向您的网站添加模式标记?想要为您的网站添加结构化数据标记,但是没有访问权限或编码技能?不用担心!长沙SEO霜天向您展示了如何通过Google跟踪代码管理器进行9个简单的步骤。
自从2011年推出以来,schema.org的使用在SEO世界中显着非常重要的增长 。Schema.org是结构化数据标记(有时称为“模式标记”)的模式集合,可帮助搜索引擎更好地了解网站上的内容。
实现模式标记的一种方法是直接标记网页上的HTML代码。但是,这需要两件事情:
- 一些基本的编码知识
- CMS(内容管理系统)访问和/或FTP(文件传输协议)访问
挑战是,SEO经常没有必要的编码技能,许多公司对谁可以访问其网站的网站文件有严格的政策。
别担心。这就是Google跟踪代码管理器派上用场的地方。
什么是Google跟踪代码管理器?
Google Tag Manager是一款免费的工具,允许营销人员添加或更新标签,而无需知道任何网站编码(或打扰某人)。在这种情况下,我们正在使用它来添加一个代码片段到站点 – 我们的结构化数据标记 – 而不实际编辑任何网站代码。
以下是使用Google跟踪代码管理器向您的网站添加模式标记的八个简单步骤。具体来说,在下面的示例中,我将演示如何添加 使用JSON-LD编码的组织架构标记。您可以了解更多有关的所有各类编码该架构支持 在这里。
请注意:以下步骤假设您已经设置了Google跟踪代码管理器。
步骤1:创建JSON-LD标记
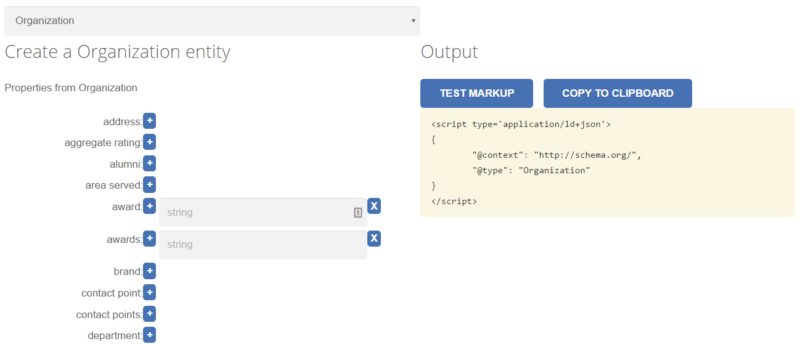
如果您没有任何JSON-LD编码知识,请转到SchemaApp.com以使用其JSON-LD模式生成器工具。您只需输入要包含在模式标记中的属性(一些是必需的),然后将JSON-LD代码复制到剪贴板。
步骤2:创建新的自定义HTML标签
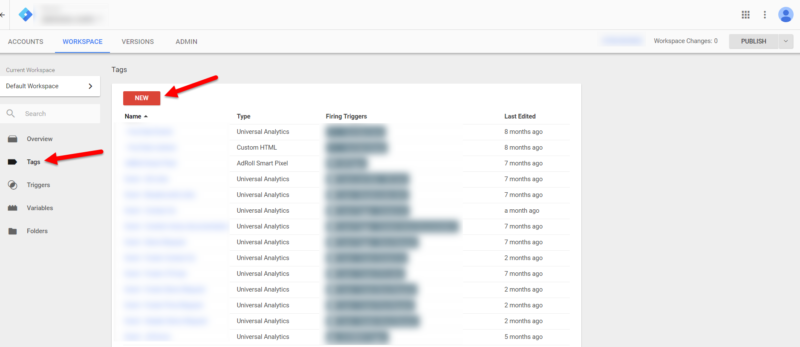
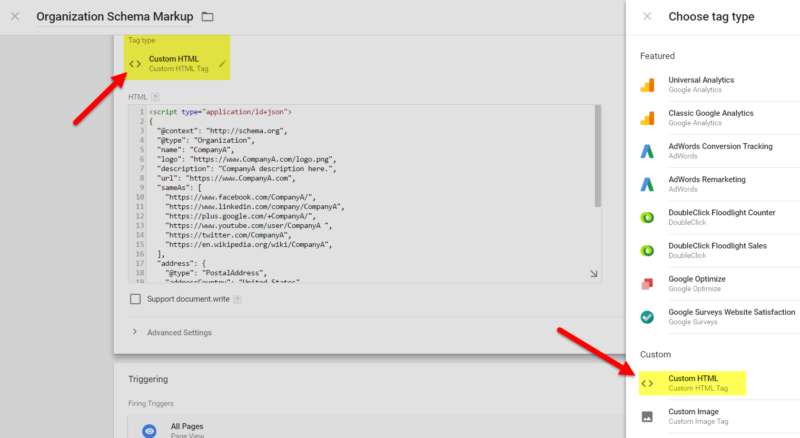
在Google跟踪代码管理器中创建新的自定义HTML代码,并将其命名为描述性内容,如:“组织架构标记”。
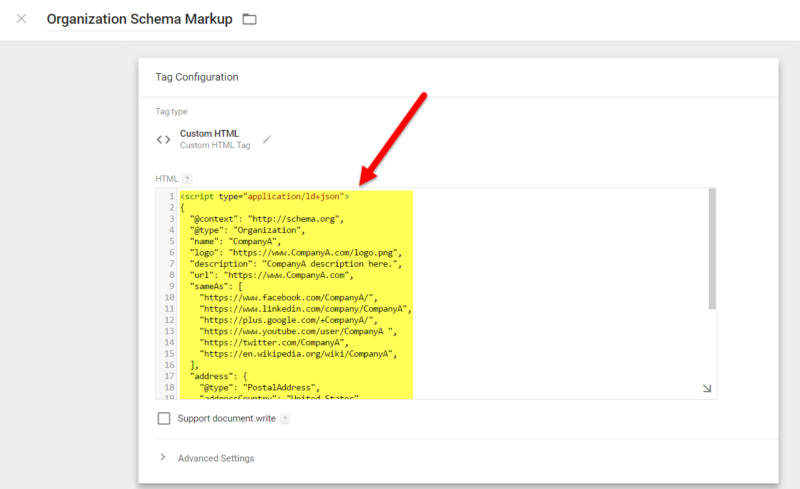
步骤3:将JSON-LD标记粘贴到自定义HTML文本框中
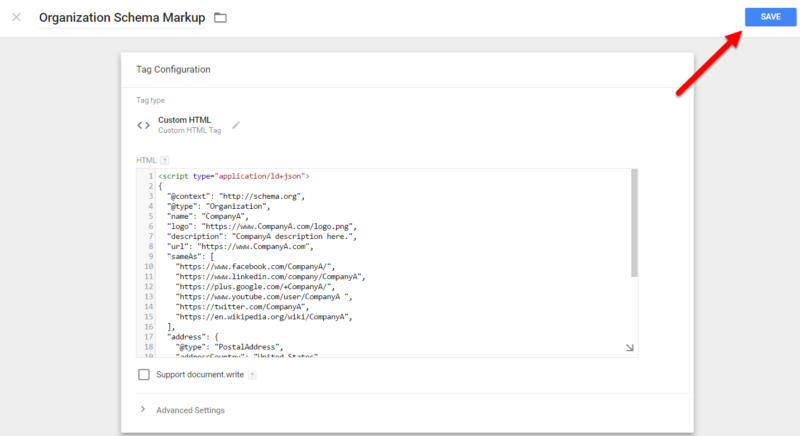
第4步:保存您的自定义HTML标签
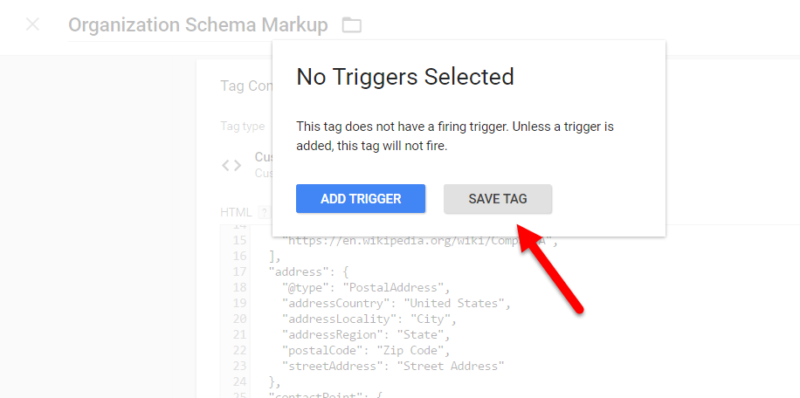
点击屏幕右上角的蓝色“保存”按钮。将出现一个弹出消息,指出“不选择触发器”,但是继续点击灰色的“保存标签”按钮。
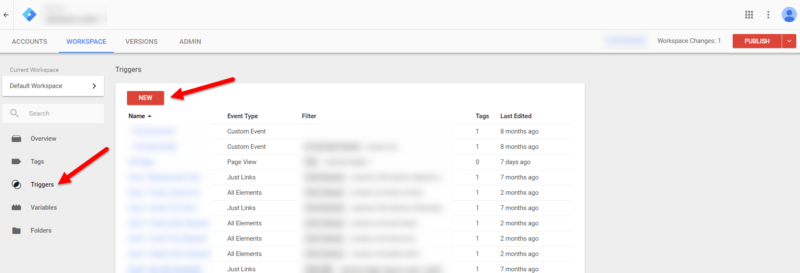
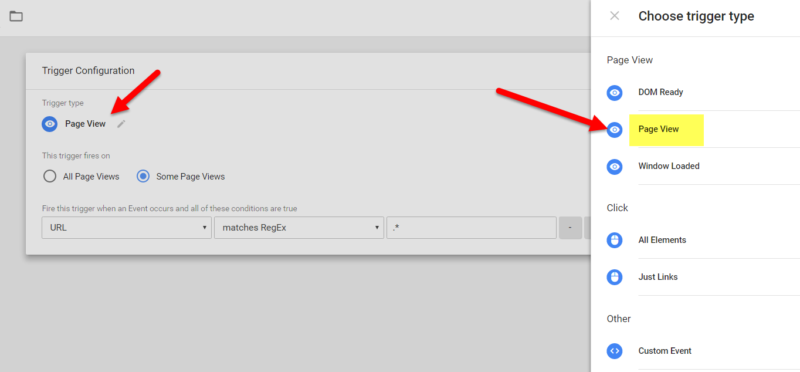
步骤5:为页面浏览创建新的触发器
接下来,您需要为标签创建一个新的触发器。您将需要从屏幕右侧的列表中选择页面浏览触发器。命名触发器“页面查看”。您也可以将此触发器用于其他标签(为了触发需要页面浏览的标签)。
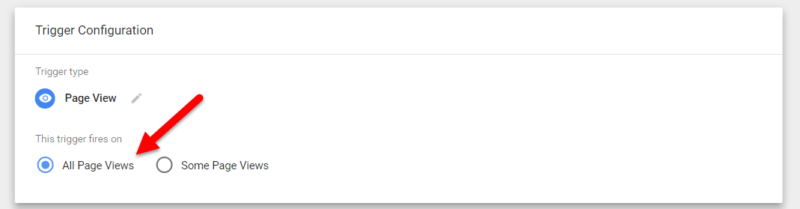
步骤6:配置“页面查看”触发器
接下来,您将需要配置刚刚创建的页面浏览触发器,以便在所有页面视图上触发,然后单击“保存”。
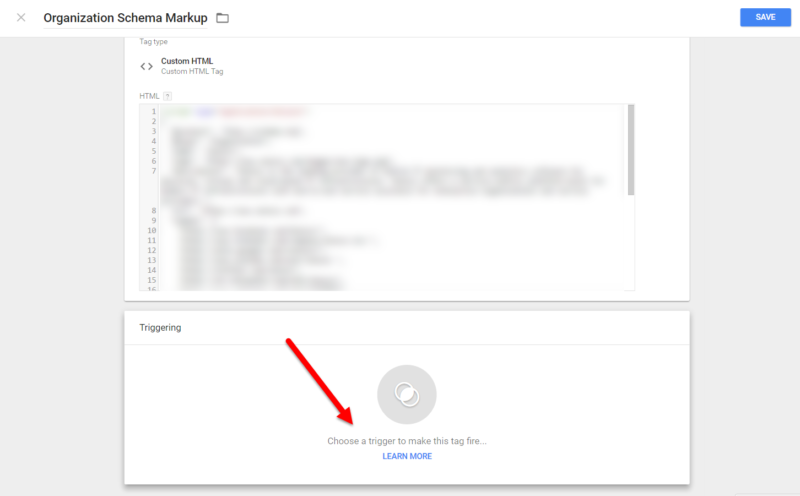
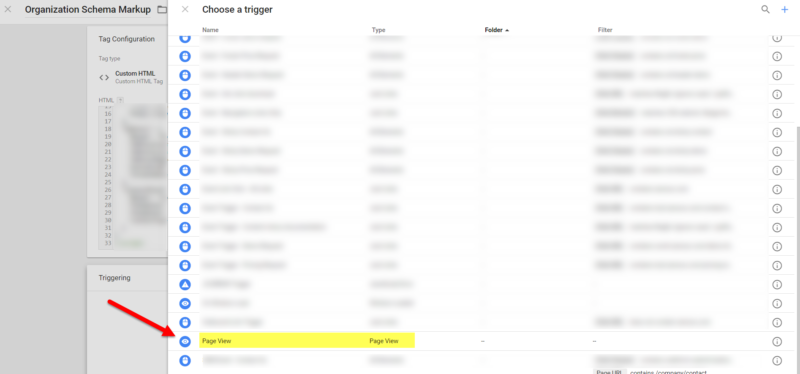
步骤7:将“页面查看”触发器连接到模式标记标签
打开您在步骤2中创建的组织架构标记自定义HTML标签,选择“页面查看”触发器使标签触发,然后单击蓝色“保存”按钮。
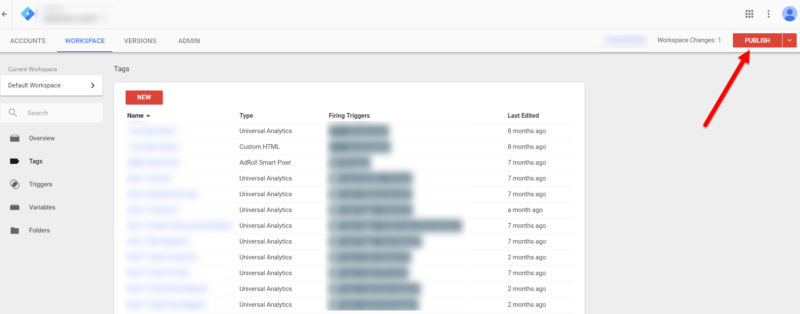
步骤8:发布您的Google代码管理工具容器
点击右上角的红色“发布”按钮。
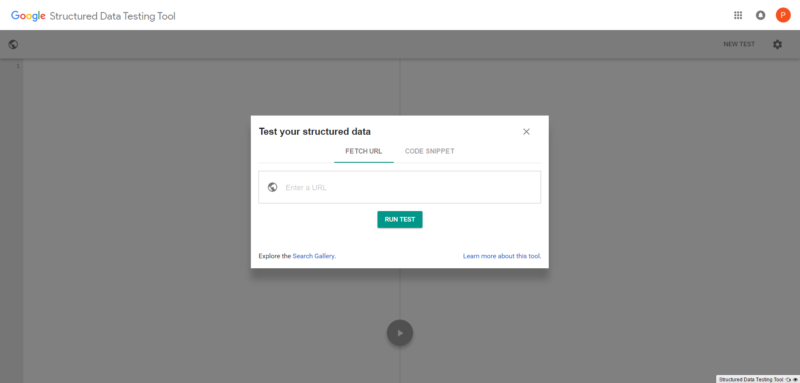
步骤9:使用Google的结构化数据测试工具测试您的标记
最后,您将要使用结构化数据测试工具测试模式标记 ,以确保其验证。
概要
我鼓励所有营销人员利用结构化数据标记提供的潜在利益。即使您不熟悉所需的HTML代码,或者您无法访问所需的网络文件,您可以使用Google代码管理器利用此简单的实施方法。
结构化数据标记是任何全面的SEO解决方案的重要方面。我建议您实现最适用于您的业务的架构类型。这可能会在SERP中提供竞争优势,而且这是提高您的自然搜索结果的成本效益的方法。