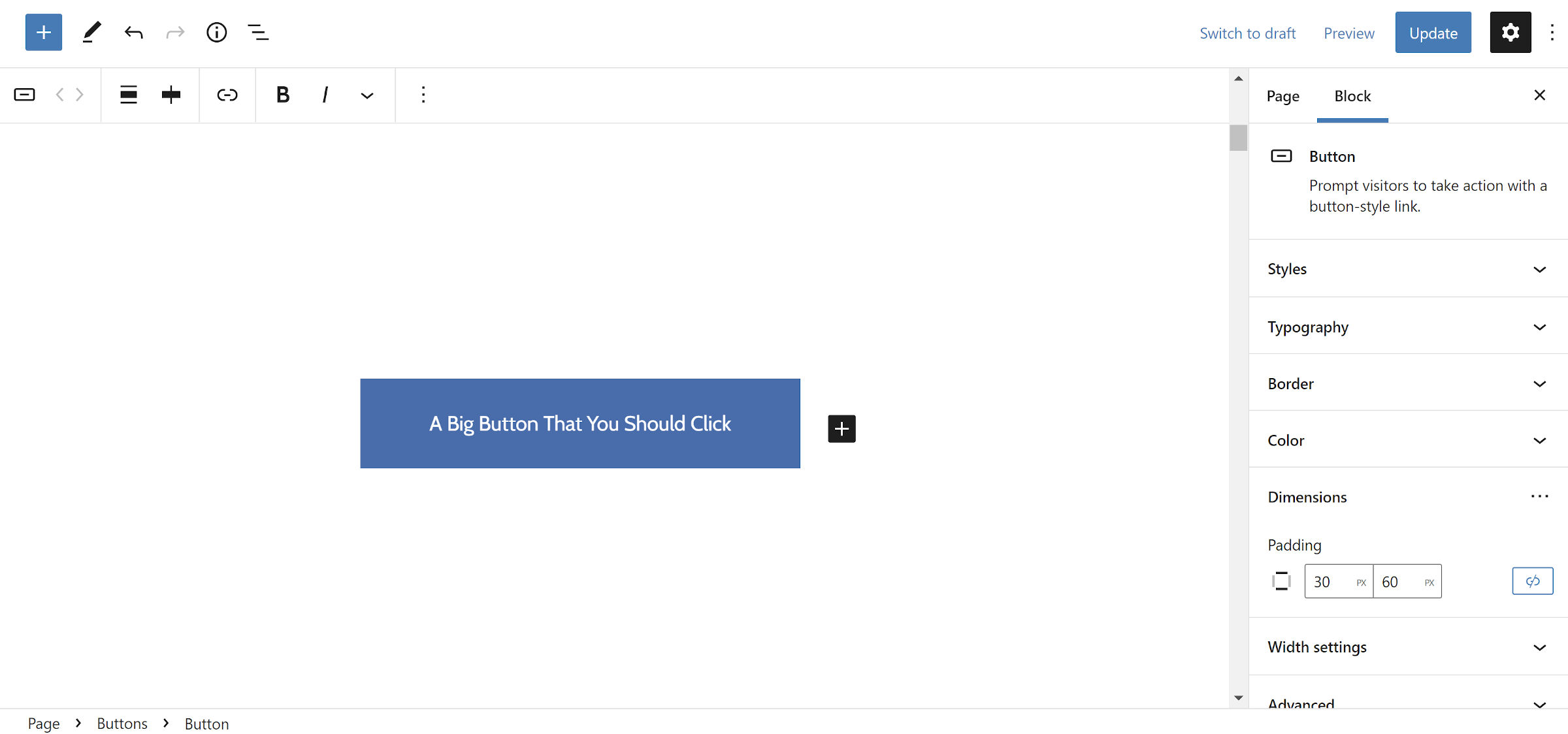
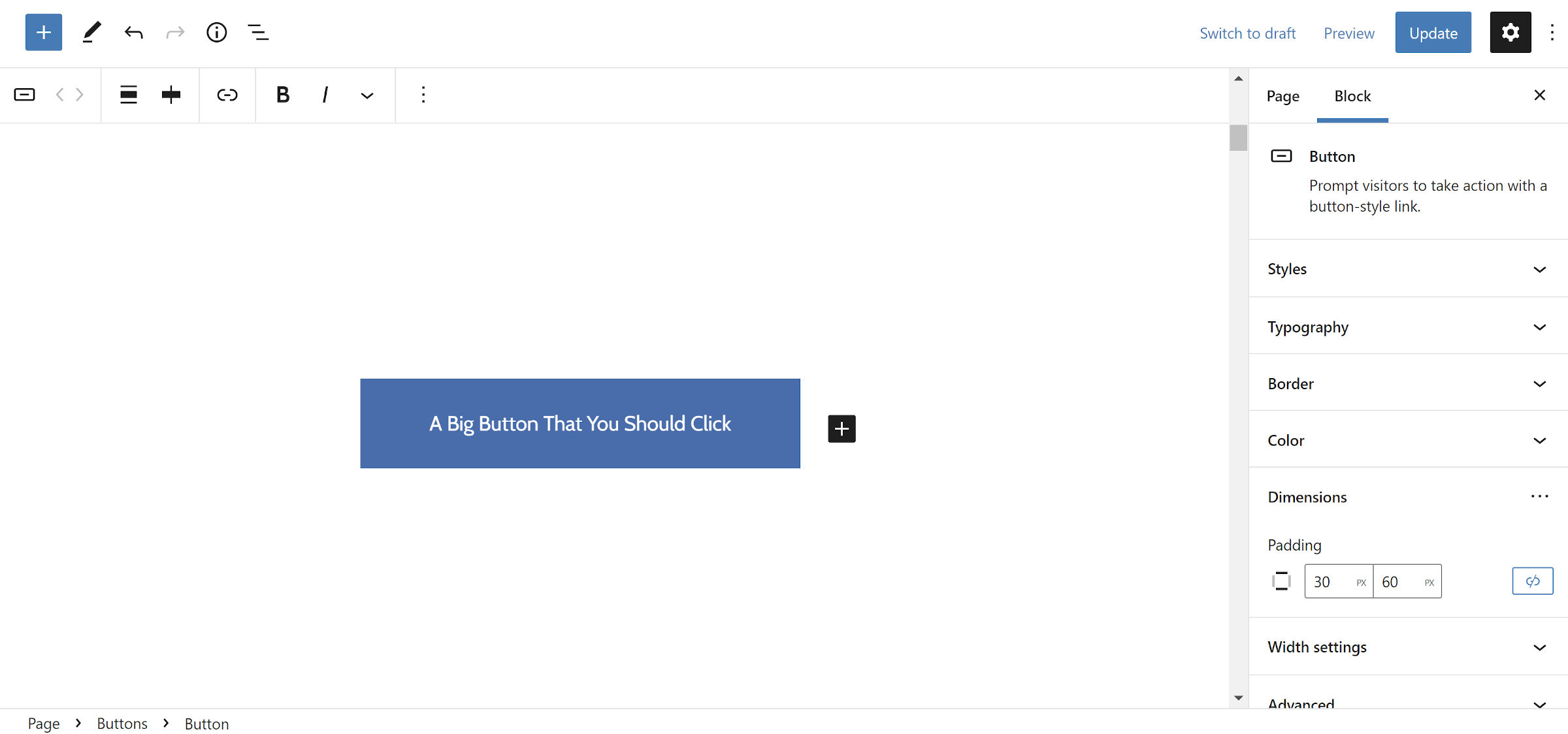
又过了两周,古腾堡插件更新如期发布。每个站长都期待最新版本,等待我们的贡献者社区产生的好东西。有时部分人甚至会跳枪并安装插件的开发版本以了解即将推出的功能,例如新的“区块间隙”样式设置。其他时候,我喜欢对按钮区块的新垂直/水平填充控件等增强功能感到惊讶。
当然,插件更新总是很有可能以一种新的令人兴奋的方式摆脱我们主题的编辑器样式。感觉好像已经有一段时间没有古腾堡让我措手不及了。
除了区块间隙和轴向填充外,Gutenberg 11.4将画廊区块变成了嵌套图像块的容器,并为特色图像添加了双色调过滤器支持。其他值得注意的增强包括一个选项,用于向封面区块添加替代文本,以及对Post Date、Post term和Site Tagline 区块的字体粗细支持。

按钮块现在支持在取消链接填充时更改沿X或Y轴的间距。以前,用户可以为所有边定义填充,但这可能是一项乏味的工作。在大多数设计中,顶部和底部(垂直)填充应该匹配,左右(水平)应该得到相同的处理。
在几乎所有情况下,此更改都应加快填充自定义。但是,它确实引入了回归。票证中的共识是,对于边缘情况而言,为了减少麻烦的体验而进行的权衡值得降低灵活性。
总的来说,这应该是大多数人的胜利。我已经是一个更快乐的用户了。
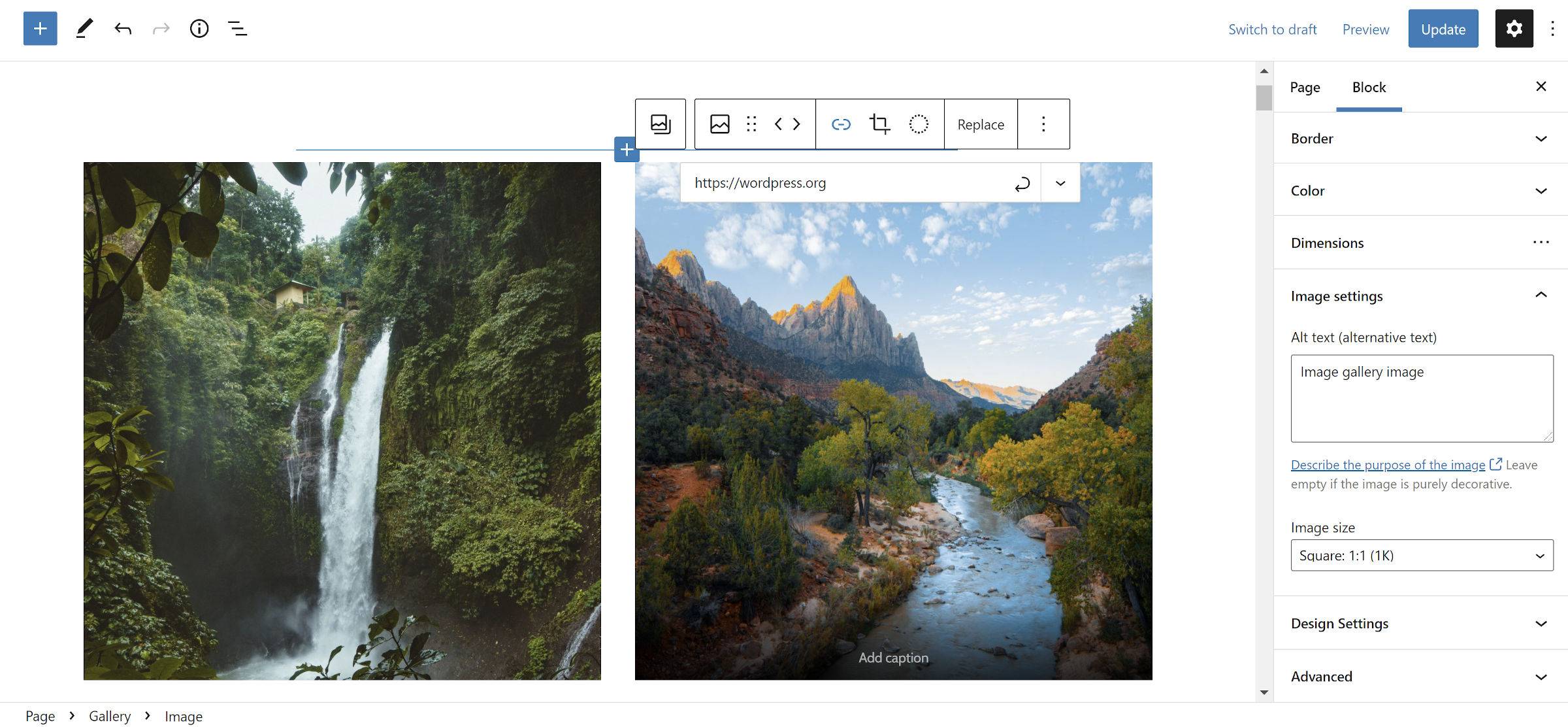
画廊区块使用嵌套图像

Gutenberg 11.4中的画廊区块支持嵌套单个图片区块。它目前隐藏在实验支持标志后面,必须通过古腾堡 > 实验设置屏幕启用。
实际上,画廊区块现在是一个容器。插入媒体的工作方式仍然相同。不同之处在于最终用户可以分别自定义图库中的每个图像块。
此功能的一个用例是允许用户在图像周围添加自定义链接。但是,他们现在可以访问更多图片区块的选项,例如自定义主题样式。
上周,我深入介绍了这个功能,因为它预计将登陆WordPress 5.9,主题作者应该为过渡做好准备。就HTML而言,这是一个突破性的变化。任何具有自定义图库块样式的主题都应在 WordPress 合并更改之前测试前端和编辑器输出。
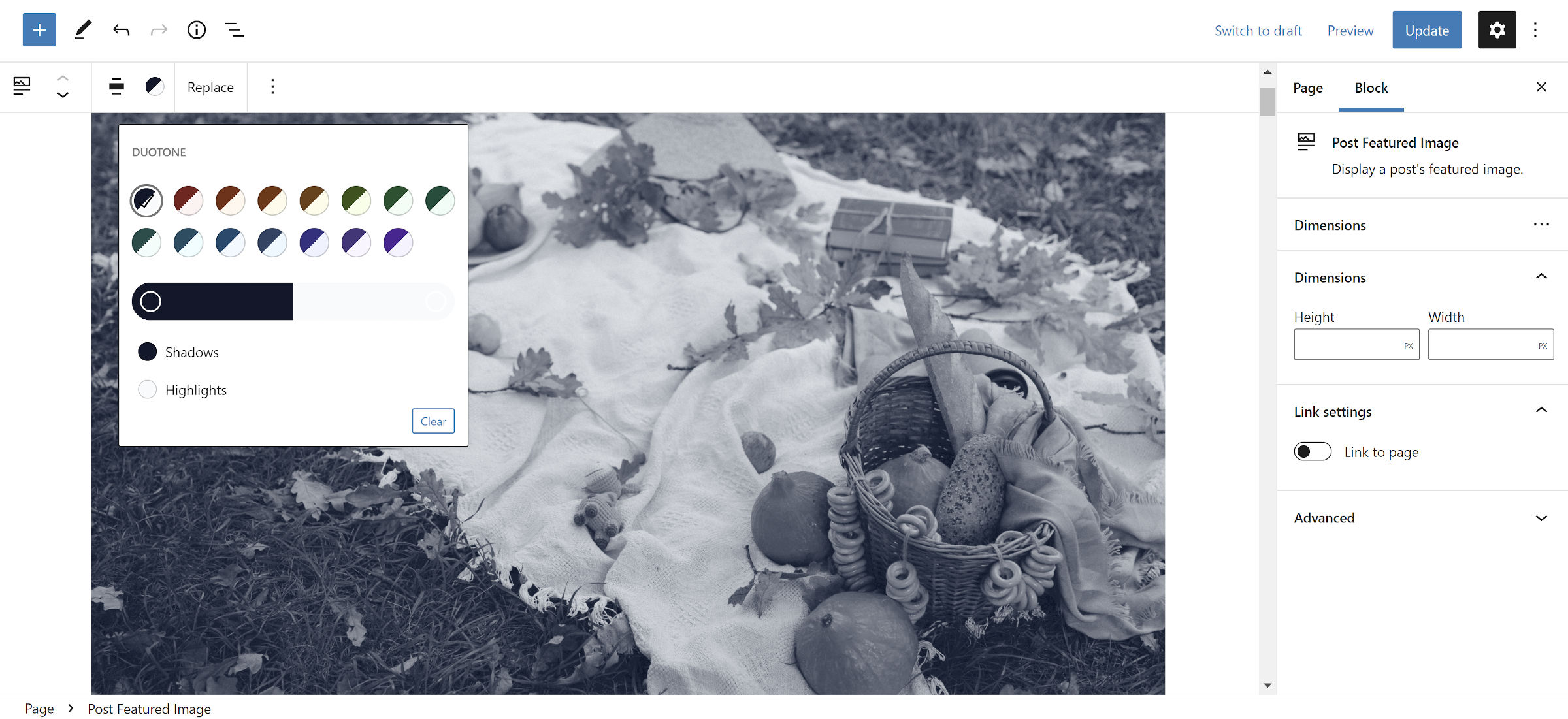
特色图像双色调支持

虽然我们仍然缺少图像大小控制,但我将采取我此时可以获得的任何发布特色图片区块的改进。长期以来,区块感觉就像是二等公民,以至于我对任何增强功能都感到头晕目眩。
WordPress 5.8中的双色调过滤器允许最终用户在图像上添加CSS过滤器来控制阴影和高光颜色。主题可以注册自定义的,或者用户可以修改它们。最新的Gutenberg插件更新将此功能带入了发布特色图片区块。
此更改允许主题作者探索添加一些视觉风格,因为发布精选图像块用于模板或站点编辑。在为更高级的主题设计做好准备之前,还有很长的路要走,但这些工具让我们离得更近了。
主题的全局区块“间隙”

一个在支持区块编辑器的主题中变得司空见惯的自定义功能是“全局间距”样式规则,它控制元素之间的空白。古腾堡的贡献者已经注意到了这一趋势,现在正在为其提供标准解决方案。使用theme.json文件的主题将自动选择支持。
间隙功能为区块容器内的所有相邻同级元素添加了顶部边距。这使用标准方法在每个区块之间创建空间。主题作者可以通过styles.spacing.blockGap他们theme.json文件中的键来控制它。
如果您是主题开发人员,那么从纯设计的角度来看,这是区块主题最重要的组成部分之一。在它登陆WordPress之前,这是不可避免的。现在是测试和提供反馈的时候了。
这也仅仅是第一步。还有一些需要实施的部分和需要解决的问题。目前古腾堡插件github有一些建议,如将其引入编辑器区块控件。关于如何最好地处理默认区块间隙的异常,仍然存在一些悬而未决的问题。
不管其未完成的性质如何,如果您对设计系统中的垂直节奏有任何关注,这将是一个令人兴奋的发展。