衡量访客的Engagement,我们有了新的方法
我们在统计页面访客对我们准备的内容是否喜爱的时候常用的方法是统计用户看了多少内容。这和我们统计用户观看视频看了多少的方法一致。在实际操作中我们往往使用用户向下滚动鼠标或者向上滑动屏幕来衡量这个指标:Engagement。
极诣在两年前曾给出《科学分析跳出率的理念和方法》,其中用到的标准是停留30秒以及至少两次滚动。这比单纯地去统计跳出率可谓进了一步,因为不感兴趣的受众看都不看。
爱你有多深,滚你就有多远
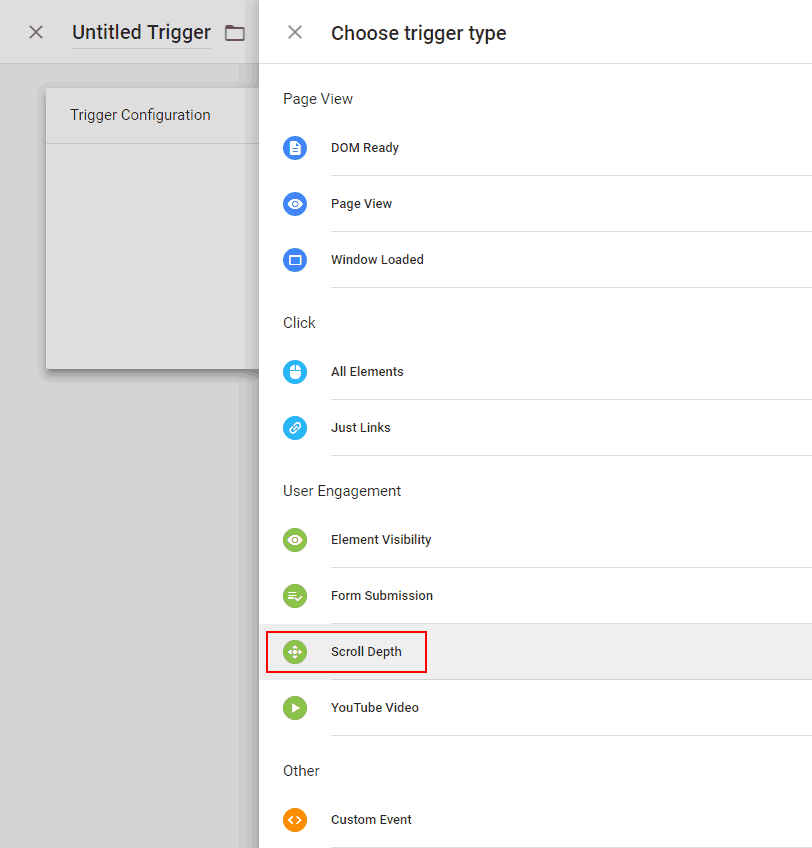
当时我们用了一些自定义JavaScript来实现滚动的监听,说起来还比较麻烦。最近Google Tag Manager(GTM)的一次更新又给大家送福利了,这次GTM添加了原生触发器Scroll Depth。你可以在Trigger,Trigger Configuration-Choose trigger type的User Engagement中选择Scroll Depth。如下图:
启用滚动深度触发器相当简单,它已成为原生触发器
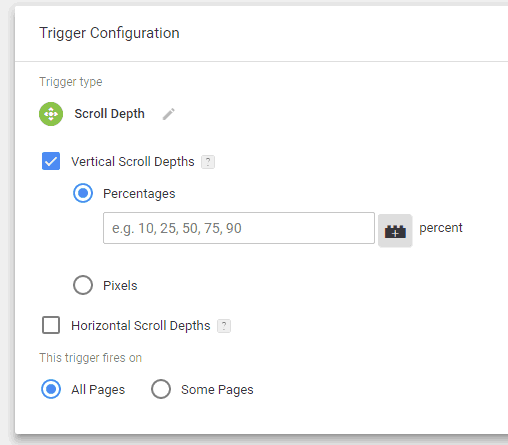
接下来,你可以选择是否开启纵向滚动(Vertical Scroll Depth)深度监测和横向滚动深度(Horizontal Scroll Depth)检测。并且,你可以选择按照百分比还是像素值来监测。最后你可以限制该触发器只在某些文章页上启用。
在设置数值时,必须是正整数,用英文逗号分隔。而且极诣建议大家数值小的就不要设了,一是太浪费首屏就可触发,分析上又不会去用,二是免费版本Google Analytics的Hit Level每个Session只500次。
设置触发器时可以设置多个标记点,用英文逗号分隔
滚得远并不代表爱得深
那么问题来了,很多时候我们“一滚到底”并不代表我们在认真阅读,更多时候我们在寻找我们需要的答案。所以我们需要再次加上计时器来衡量是否访客和我们的内容产生了化学反应。在此先提醒大家一点:虽然这个触发器的名称叫Scroll Depth,但是和Scroll的动作并不太相关。只是说明用户看到了页面的哪个部分。假设你在页面读取后按键盘上的End,页面会滚动到底部,所有的标记点事件都会被触发。刷新页面也一样。
为了更清晰地了解读者的情况,我们制定一个规则:在页面打开三十秒后,我们去查看用户最多读到哪里。
要在GTM中实现这一跟踪,我们需要下面这些标签,变量和触发器。
标签:UA标签和数据层变量修改标签
UA标签(命名为NoBounceReader)为的是提交一个Event给GA并传递该时该刻读者阅读的最大深度。其中用到了当时阅读最大深度变量Read Depth和触发器Reading。
数据层变量修改标签(命名为CheckReadDepth)作用是每当Scroll Depth触发器被触发时会去更新最大的阅读深度。类型是Custom HTML,内容就一行字:
<script>if({{MaxDepth}}<{{Scroll Depth Threshold}}) {{MaxDepth}} = {{Scroll Depth Threshold}};</script>
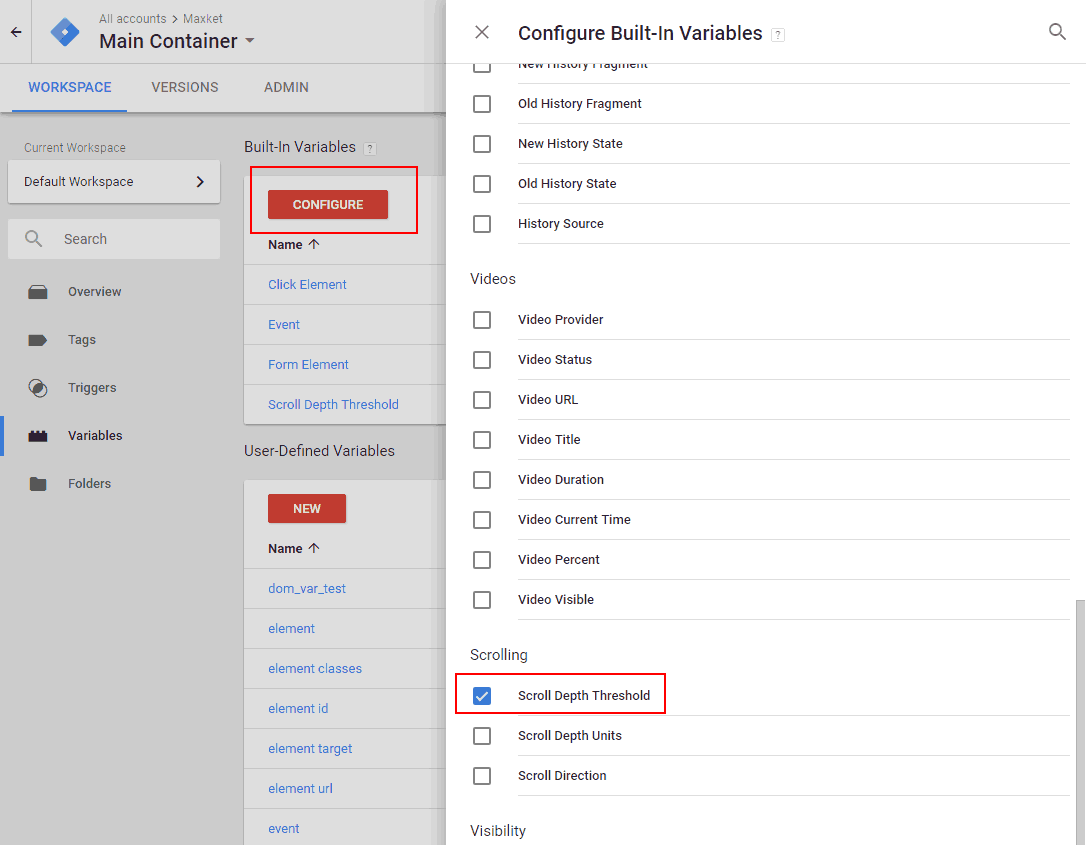
其中MaxDepth是一个数据层变量,它对应的GTM变量就是我们刚才提到的Read Depth。Scroll Depth Threshold变量是默认的。你可以在Configuration中启用。
你必须启用该默认变量,不然它将被隐藏
变量:当前最大阅读深度
当前深度(命名为Read Depth)这就是我们刚才提到MaxDepth。类型为数据层变量,初始默认值为0。
触发器:Scroll Depth触发器和计时触发器
滚动深度触发器(命名为Article Scroll Depth),我们只设纵向滚动,标记50%和75%两个点。它会触发CheckReadDepth标签并仅在需要的页面启用。
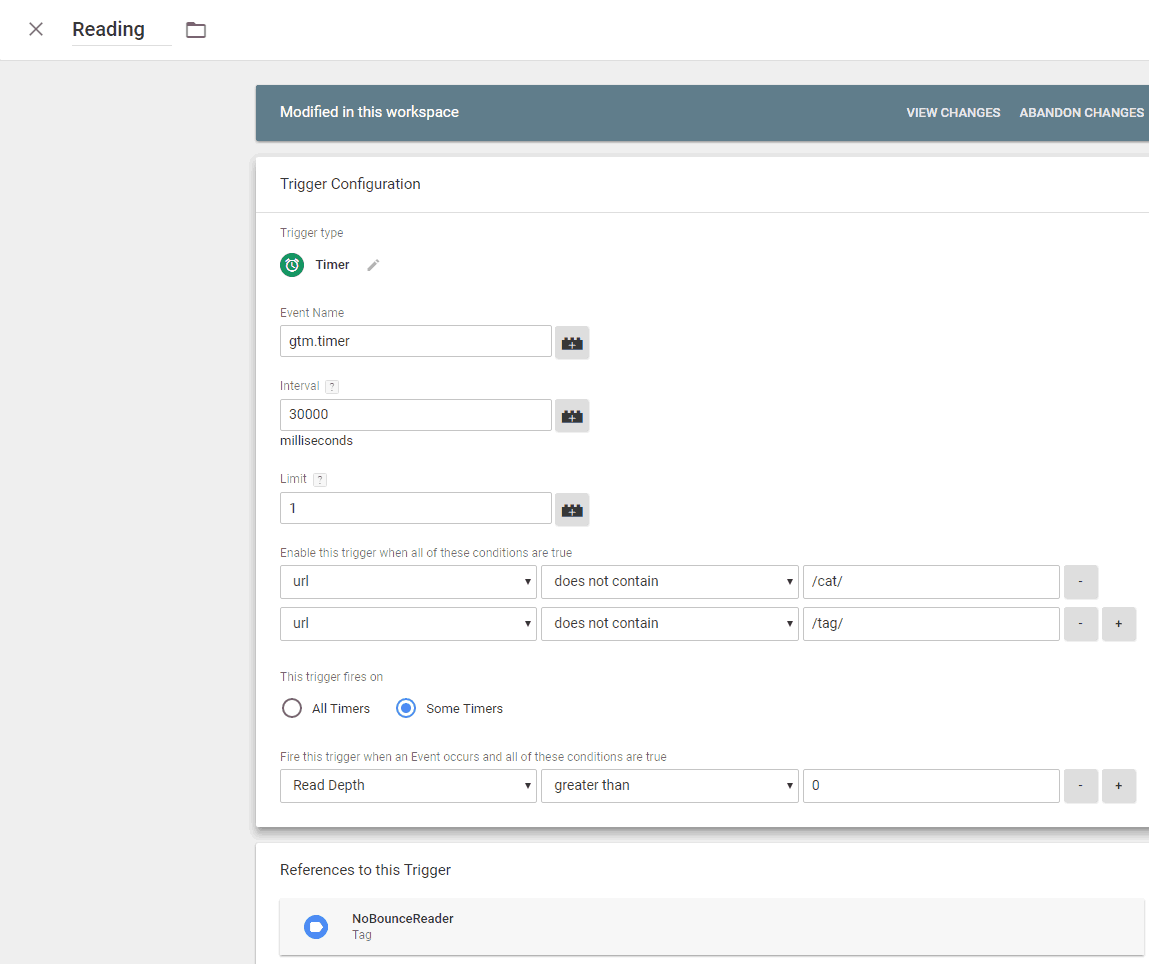
计时触发器(命名为Reading),类型为Timer。Event Name为gtm.timer。我们设为30,000毫秒的interval,只设1次的Limit并仅在需要的页面启用且仅当Read Depth大于0时触发。这里需要多次触发可以酌情增加。
计时器何时起用何时触发在不同地方设置
工作原理解析
当访客到达页面后,Reading计时器开始启动。当用户每过一个标记点时,变量Read Depth(即数据层变量MaxDepth)将会更新为最大的标记点值。30秒后如果Read Depth大于0则触发UA标签NoBounceReader将当前最大Read Depth推送给GA。