Google宣布推出一项全新技术AMP(Accelerated Mobile Pages),大幅加快使用者在行动装置(例如手机、平板电脑)开启网站的速度,虽然Google表示这项技术并不会影响网站在搜寻引擎结果排名,但满足某些特定条件时,将有机会在其他区域优先显示。换句话说,Google AMP不一定适合所有网站使用,为避免不公平的情形发生,有或没有加入这项技术皆不影响SEO,但有助于最佳化你的使用者体验和获得更多曝光。
Google AMP常被拿来和Facebook Instant Articles比较,两者本质上差不多,将现有内容套入技术框架,重新改写后在远端伺服器建立快取以提高载入速度。Google也提到这项技术适合各种静态内容网页,例如新闻、食谱、电影列表、产品页面、评论、影片及网志,因此非常推荐WordPress网站使用。
如果你是使用WordPress架站,Automattic已经和Google合作推出AMP for WordPress外挂,并将专案开放原始码放上GitHub,只要简单安装启用即可为现有网志整合这项新技术;WordPress.com使用者则从去年底开始支援AMP,无须做其他设定。
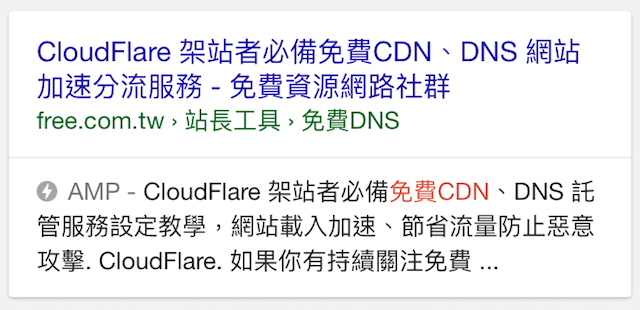
在为网站加入AMP技术后,Google搜寻结果旁边会标示AMP闪电标志,使用者点击就会直接跳转到AMP网站。Google表示开启速度会比原本还快四倍!近期台湾使用者已陆续看到相关网站出现于行动装置搜寻结果,或许可以自己做个实验看看。
我想站长们最想知道的就是目前趋势,以及追求最新技术来提供网站访客更快更好的阅读体验吧!以下我会就如何在你的WordPress 网站使用Google AMP 技术教学,不用花大钱也可以自己做网站最佳化。
加入Google AMP 技术,让访客秒开网页
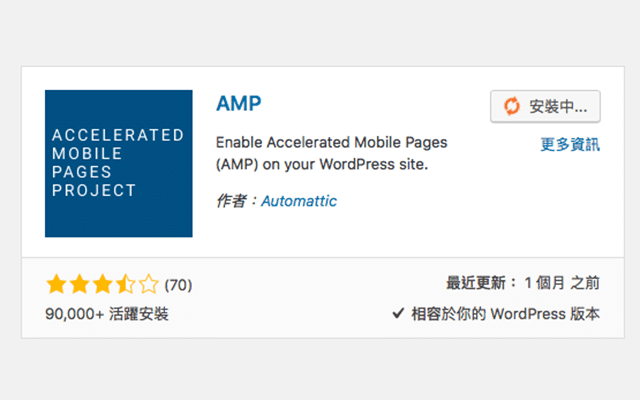
1、开启WordPress控制台,点选「安装外挂」后输入AMP进行搜寻,第一个搜寻结果就是官方版的AMP外挂功能(请确认作者是否为Automattic)。没问题的话点选「安装」即可远端将它下载、安装到你的网站。
2、在AMP for WordPress 外挂启用后不会有任何新的设定页面,至少目前没有,自订选项只能透过函式来加入(稍后介绍)。
3、要如何确认你的WordPress 网站已经支援Google AMP 呢?
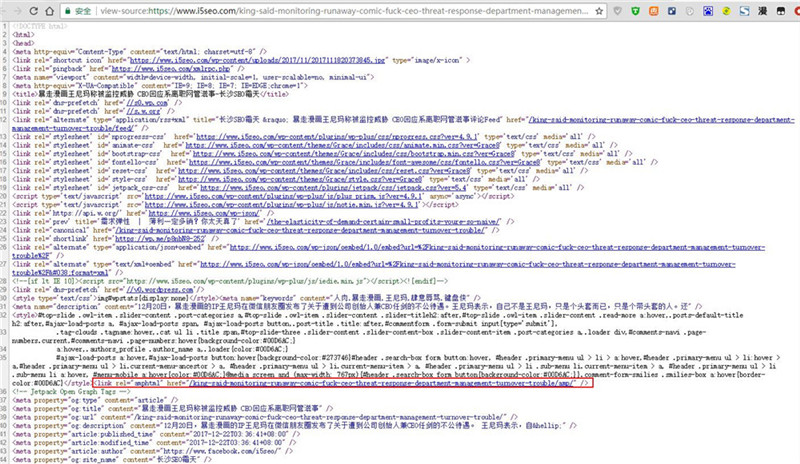
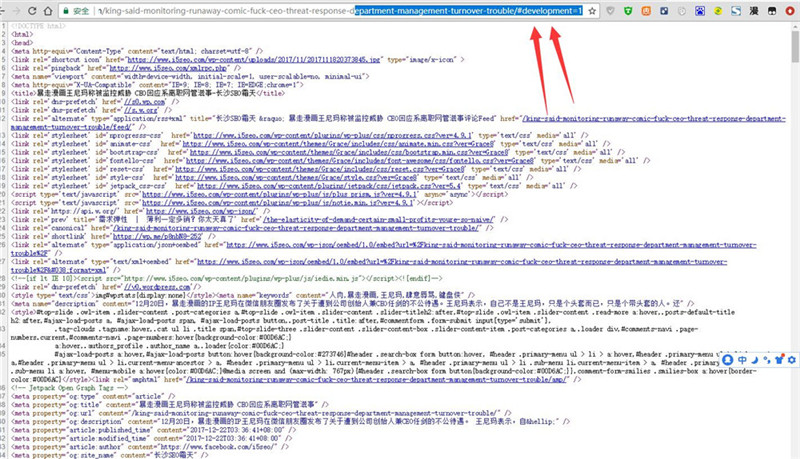
开启任一篇文章,查看原始码里是否有<link rel=”amphtml”标签,这是告诉Google该页面的AMP网址,安装外挂后才会产生,如果有的话,代表你的网站已经有AMP页面。
4、你也可以直接在文章页面的网址后方加上/amp/(如果你有使用固定网址),若维持预设的网址格式,就在网址后方加上?amp=1即可看到网站的AMP效果,不过从电脑版感受不到它的速度有多快,还是要通过手机才行。
Google已经提供一个测试AMP功能,以手机开启https://g.co/ampdemo即可。
5、因为Google AMP有非常严格的语法格式规范,任何错误都不会索引页面,因此要维持AMP页面正确才行。还好AMP for WordPress外挂会自动产生AMP页面,排除可能的语法错误问题,不过最好还是手动检查一下。
要如何检查呢?最简单的方法是在AMP页面网址后面加上#development=1,接着开启浏览器的开发者工具功能,切换到Console如果有出现Powered by AMP就表示正确。
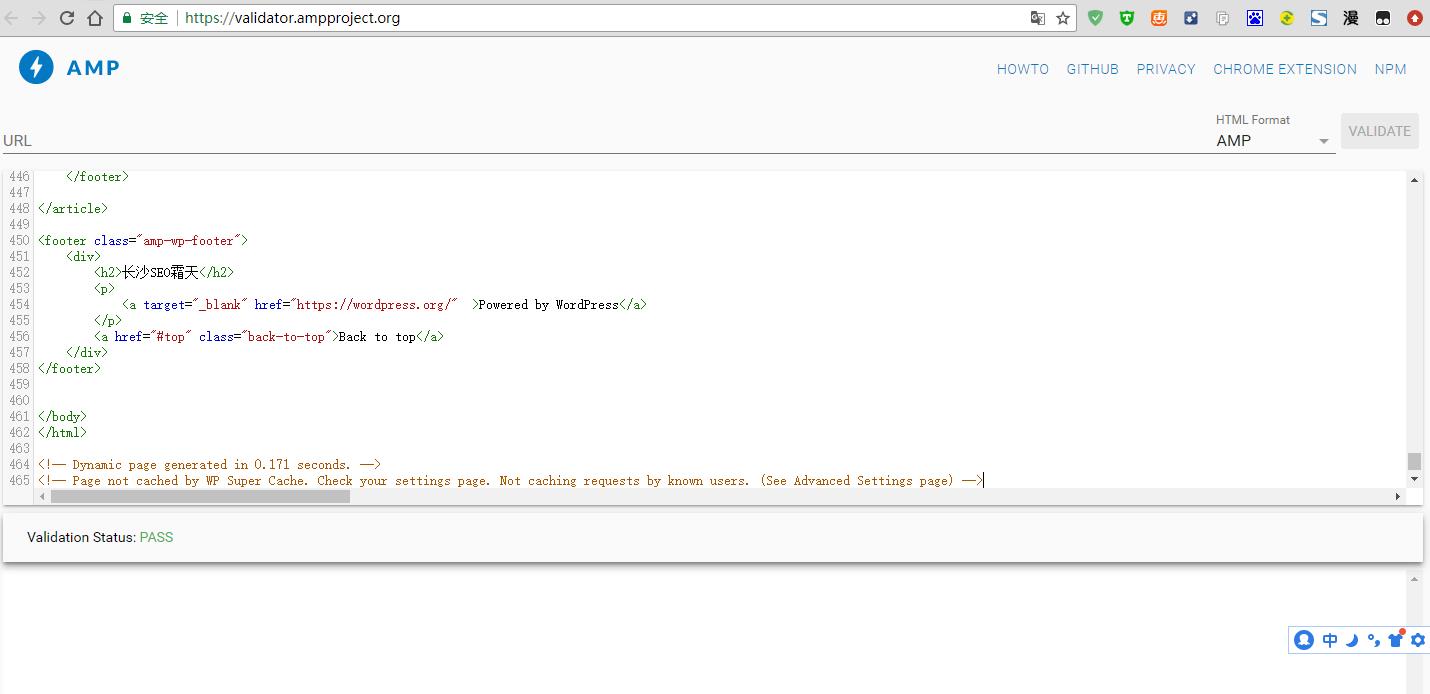
另一个我偏好的测试方式是利用AMP Project提供的线上验证器「The AMP Validator」,将网址复制贴上、点选「VALIDATE」,如果测试结果为绿色的PASS就表示该页面没有存在任何的错误语法。
6、Google需要一段时间才会开始为加速行动版网页建立索引,因此不会立即在Google搜寻结果出现,但透过Google网站管理者工具可以知道目前的索引及错误情形,可以的话尽量维持蓝色数量,减少有问题的AMP网页数,Google也会显示相关的错误资讯及修正方法。
总结
以上就是在WordPress 网站使用Google AMP 技术提升行动装置使用者开启速度的教学,是不是非常容易呢?对WordPress 来说,因为拥有庞大的使用族群及开发者,可以快速整合各项新技术,也算是跟其他平台很不一样的地方。