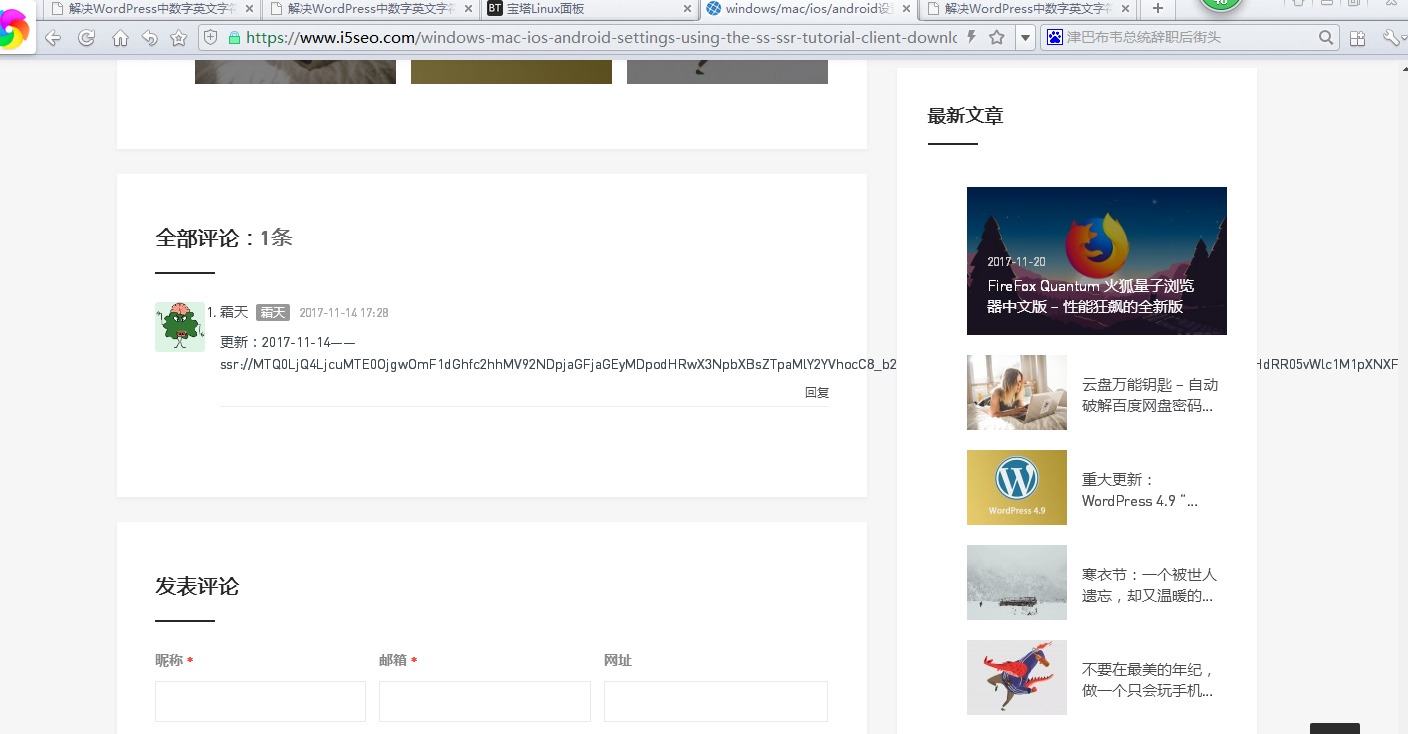
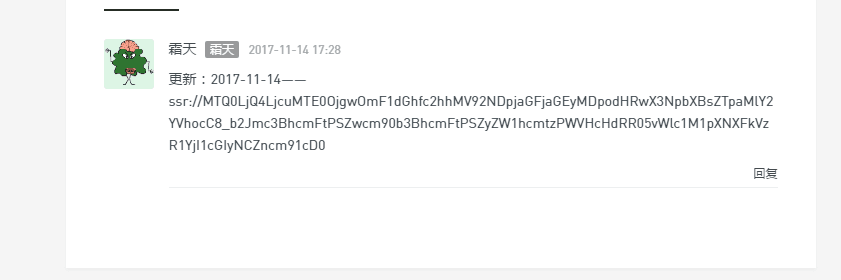
在中发表文章的时候,如果其中有长串的数字和英文字符,例如文件的路径、注册表路径、下载地址等,通常不能自动换行,从而造成溢出的部分要么延伸到侧边栏中,要么被隐藏,这都是不正常的。
解决这个问题的方法就是要在CSS样式表中加入换行控制代码。
具体方法如下:在style.css样式表文件中,找到content文章内容控制部分,加上以下样式代码即可。具体看需求选择。
1. word-break:break-all;只对英文起作用,以字母作为换行依据
2. word-wrap:break-word; 只对英文起作用,以单词作为换行依据
3. white-space:pre-wrap; 只对中文起作用,强制换行
4. white-space:nowrap; 强制不换行,都起作用
5. white-space:nowrap; overflow:hidden; text-overflow:ellipsis;不换行,超出部分隐藏且以省略号形式出现(部分浏览器支持)
以上样式代码兼容 IE 和 FF 。