
去年,在讨论合格数字营销者的十大素质的时候,曾经指出对数字营销者而言,网站分析和媒体分析是“赖以生存”的技能,其中包括了做报表的技能和数据可视化的技能。

数据可视化(Data Visualization)是理解数据的有效方法,它是让数据汇报对象更快、更具体、更准确理解数据背后的问题和机会的手段。不管你用的是Tableau、R、Excel、SAS、Google Data Studio还是其他Infogram这样的第三方工具,数据可视化总会是数据处理中最后压轴的工作。如果处理不好,那就会成为Avinash Kaushik所说的Death at the last-mile“死在终点线前”。
避免Chartjunk和Junkchart
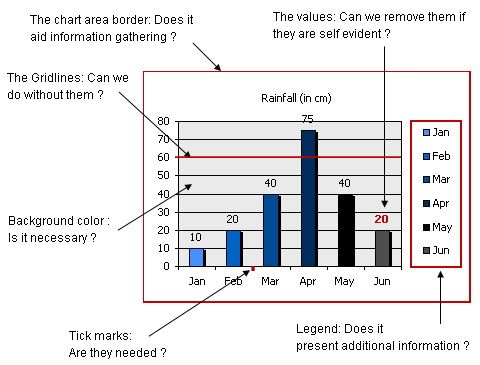
顾名思义,Chartjunk就是图中垃圾元素,这些元素不单让阅读者分心失去数据要表达的重点。任何多余的文字、线条、坐标都会成为Chartjunk。举个栗子,随手搜个图,图中的英文皆替换为“没这个会死吗?”:

Junkchart就更要不得了。如下面这个图,有图还不如没图。

万恶的“饼图”
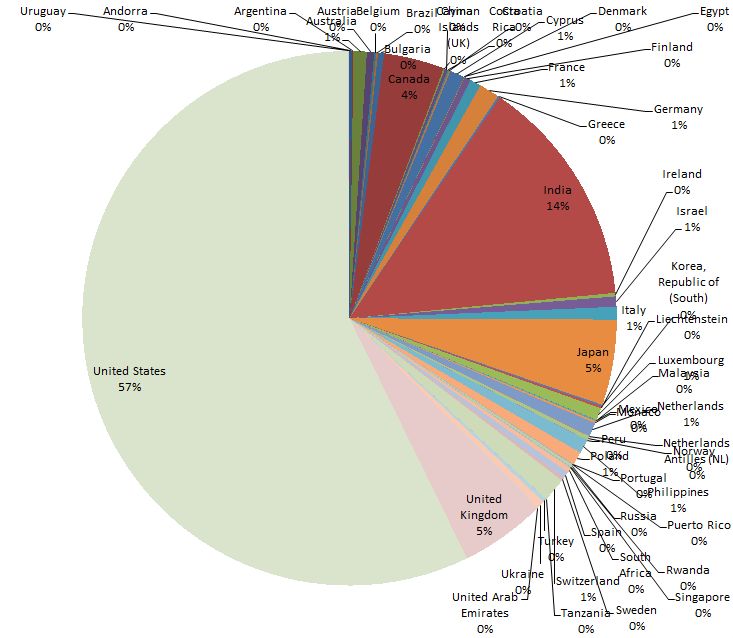
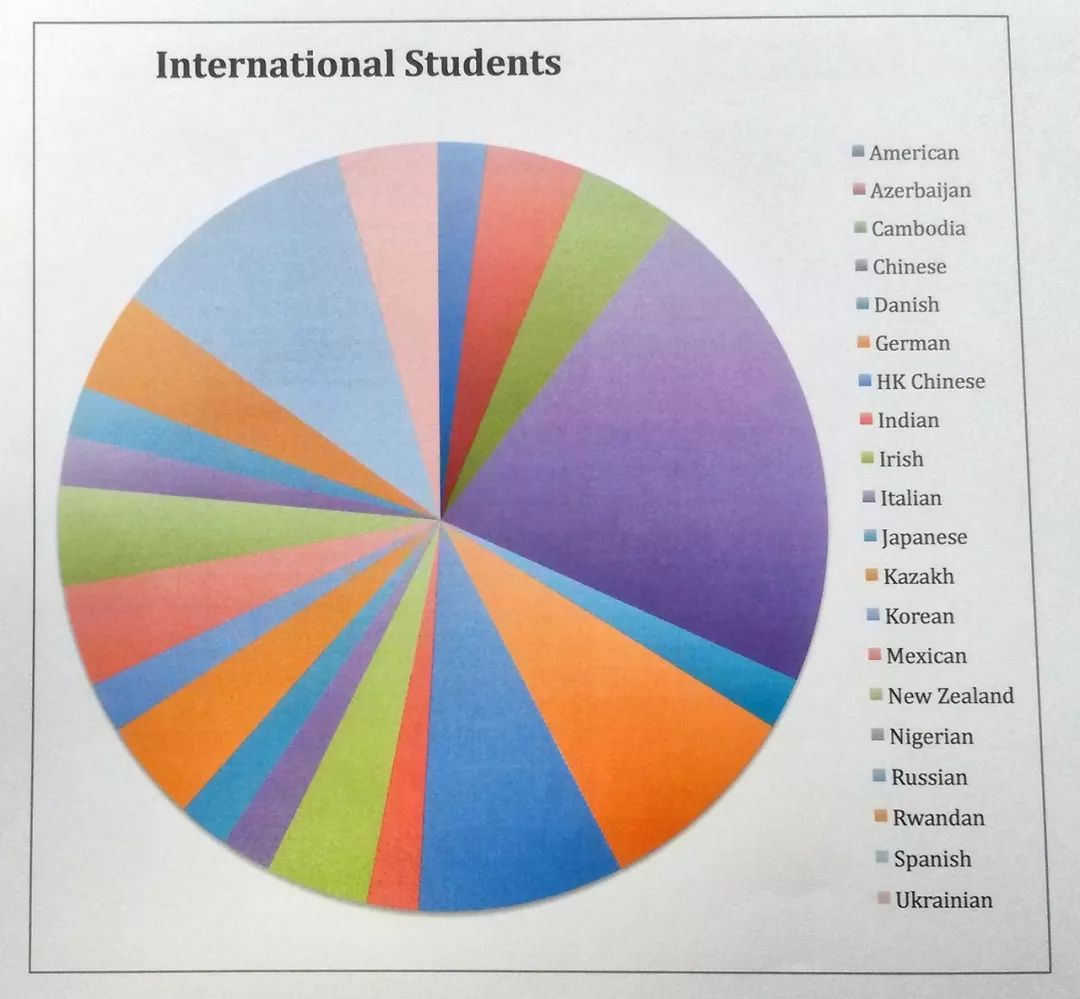
饼形图“Pie Chart”非常不利于表达数据间的大小。特别是要多组数据的时候。初学者喜欢用饼图来表示百分比,这无可厚非,因为饼图制作简单使用场景丰富。但我们看看下面这图:

“异曲同工”的还有下面这个饼图,可以体会一下:

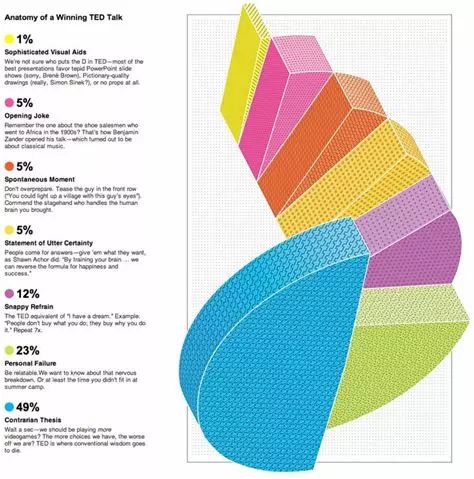
下面这个饼图则完全是为了“好看”而存在:

霜天建议慎重使用饼图,仅在少量数据点(如两个)和为了表现1/2,1/4,3/4,“大多数”的情况下使用。注意这里的饼图还包括环线图“Ring Chart”,道理是一样的。
专注改变的“线形图”
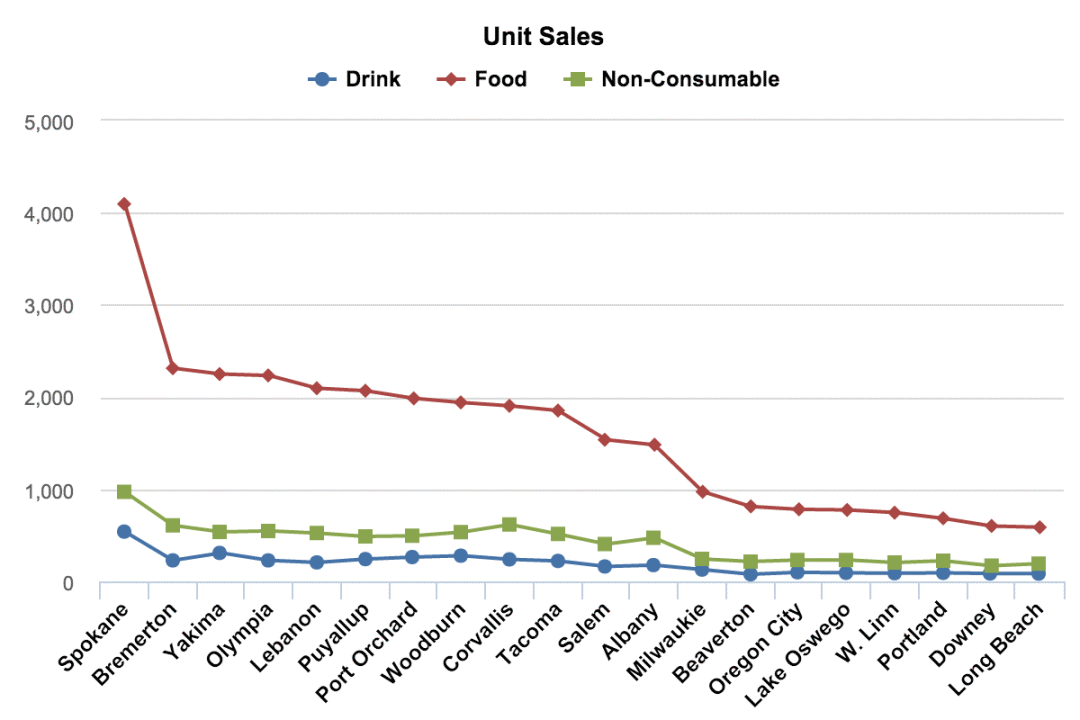
线形图、折线图“Line Chart”仅用于表示时间线前后的变化趋势。如果对不同类别的数据点来使用就会产生让人困惑的效果。下图就是一个常见的例子,改为柱形图为好:

区别对待不同量级的数据
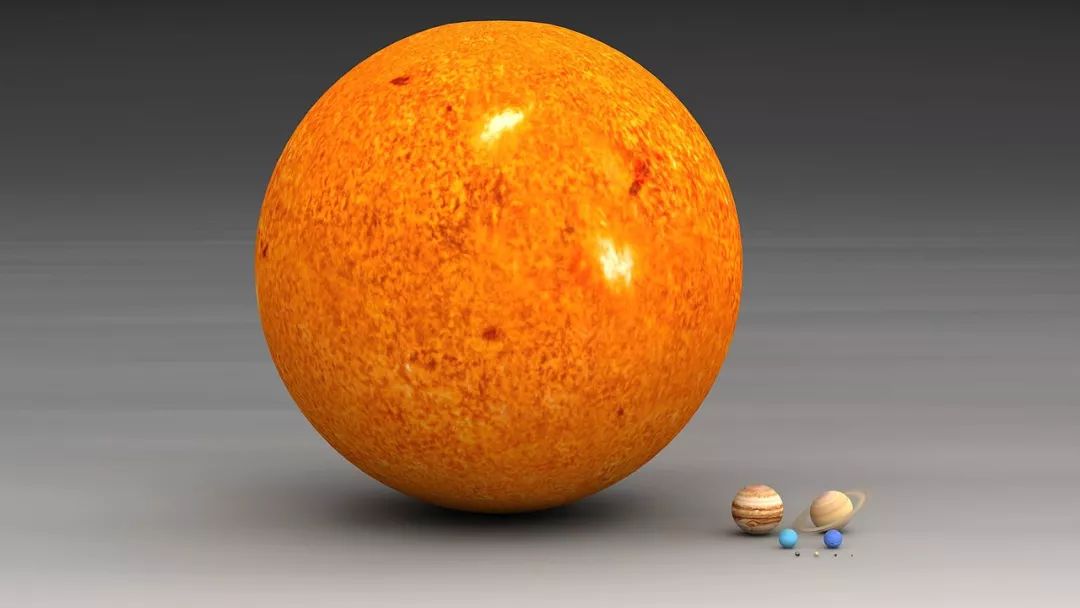
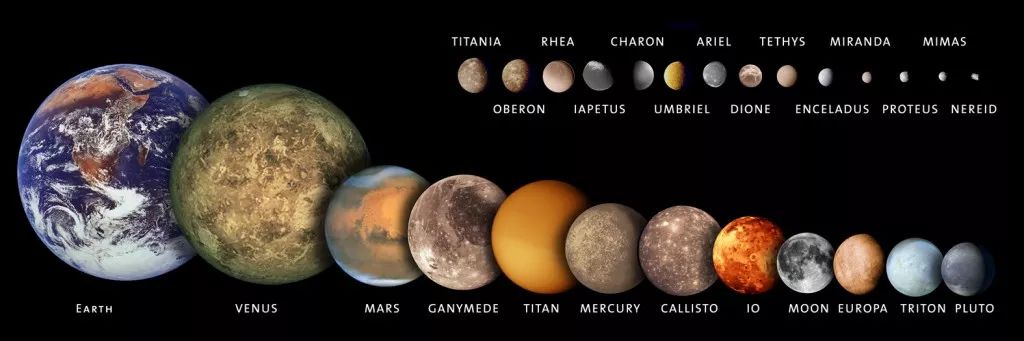
如果我问您在太阳系中,水星、月球和冥王星相比哪个直径更大,您是无法在下面这张图中找到答案的。因为太阳实在太大了,水星、月球和冥王星相对于太阳都只是一个像素。

上图虽然可以非常直观地表现出:太阳的确巨大无比,占到太阳系总质量的99.8%很合理;木星和土星两个气巨星,以及天王星和海王星两个冰巨星都比地球大得多;但是要对比水星、月球和冥王星大小就不合适了。

如果某几个数据点和其他的数据差距非常大的话,可以把它们隔离出来,或者用断节的柱形图来表示。另外,如果多个数据,他们的数据量及区别很大的话,可以用其他的方式来表示。线性坐标在这里就不合适了,适合用对数坐标表示。
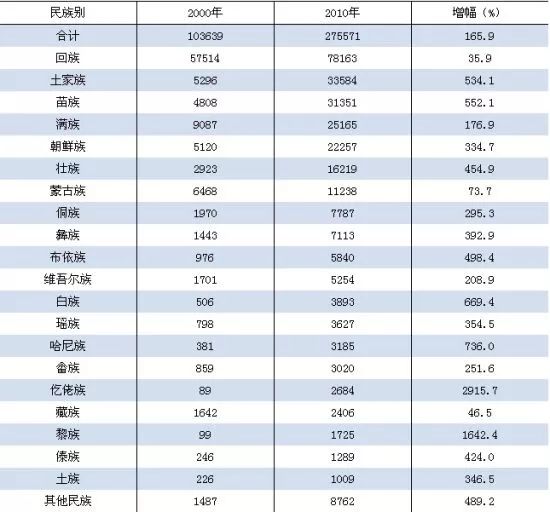
如果你要表示少数民族人口的对比就很适合用对数坐标,因为回族的人口是土族的78倍。

选用合适的坐标
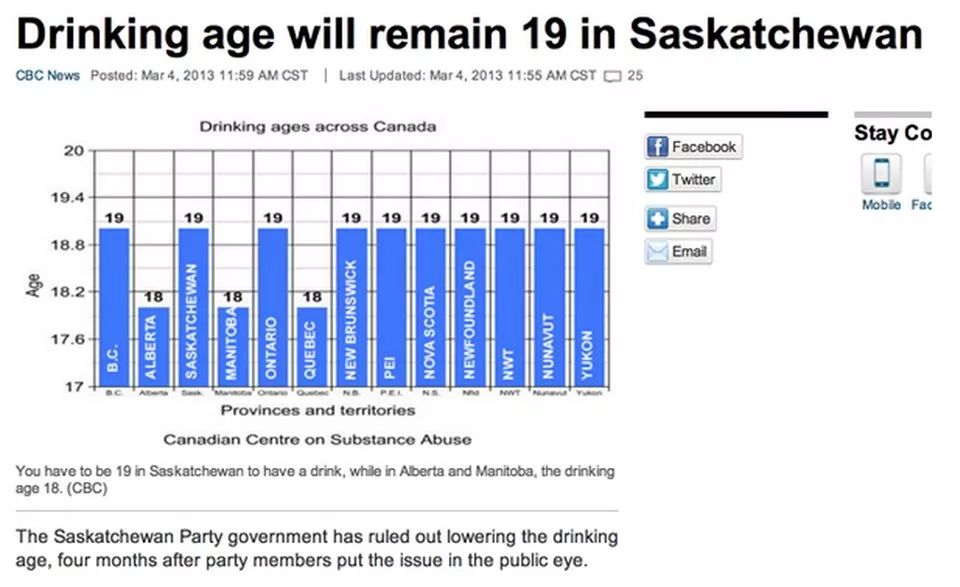
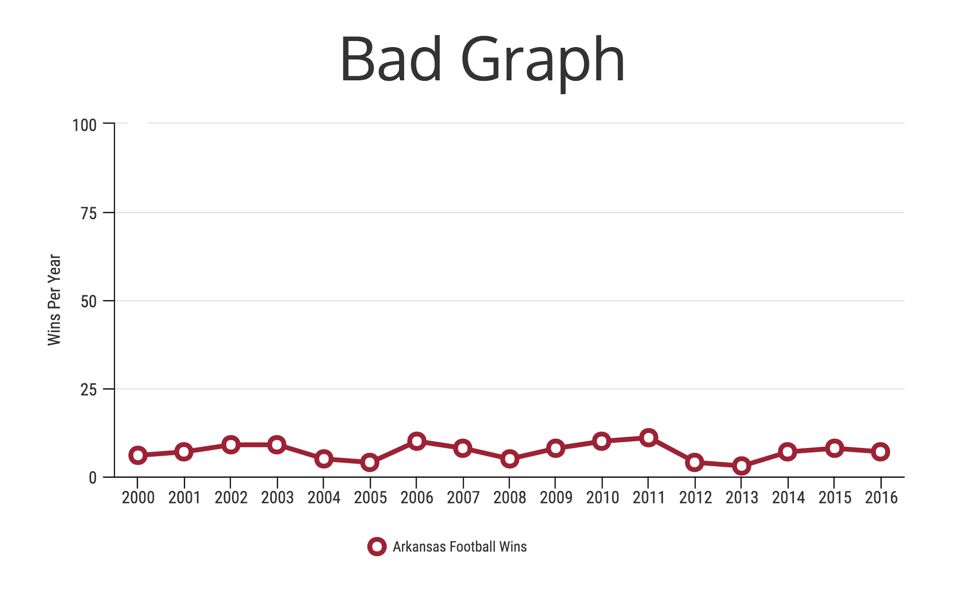
既然上面提到了坐标,我们再强化一下。坐标必须要慎重选取,因为坐标会让数据产生视觉上的失真。请看下面这个糟糕的例子:

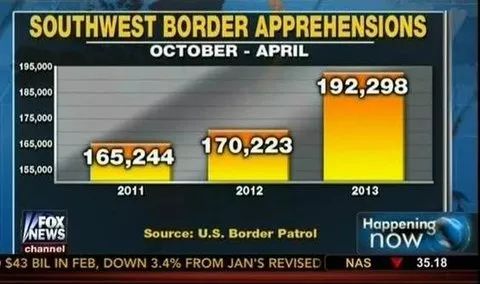
福克斯新闻曾经用过下面这张图让人们对边境拘押上升引起重视,其实并没有翻倍。

堆积图的弱点
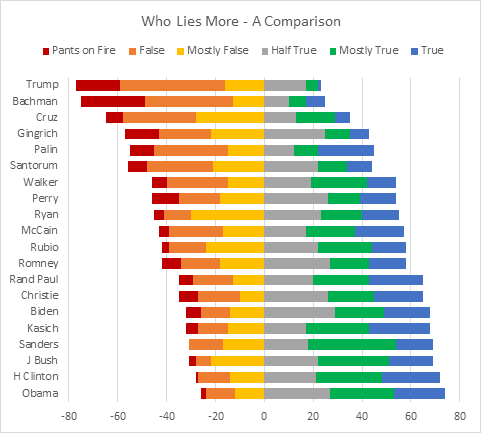
堆积图“Stack Chart”在显示整体数据对比的同时还可以显示某个数据集合内部的情况。下图显示了一个优秀的百分比堆积图:

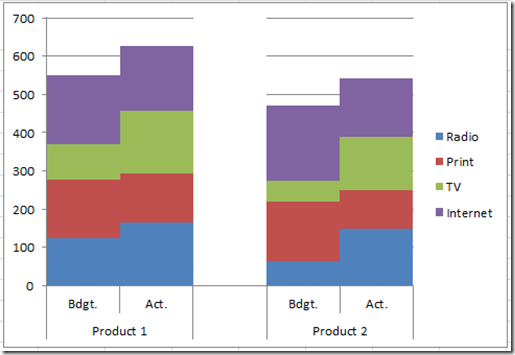
但是堆积图有一个很大的弱点,那就是不同数据集合间的比较会相对困难。下图就是一个例子:

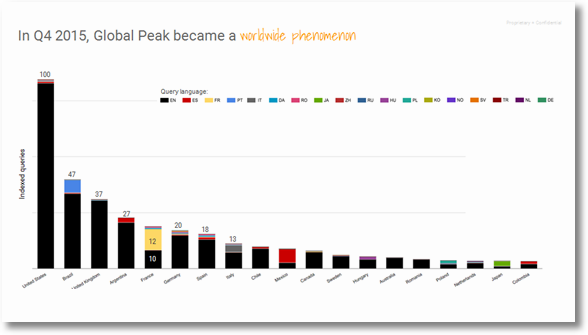
更危险的是,如果存在大小分布,那么小数据点会失去意义。如下图:

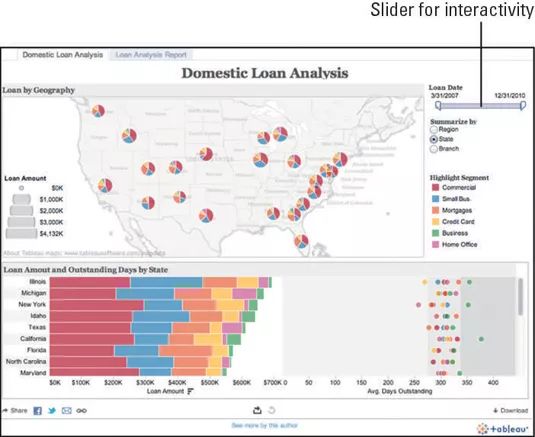
下图Tableau中也有堆积图,州与州之间的比较很困难。

成为一个色计师
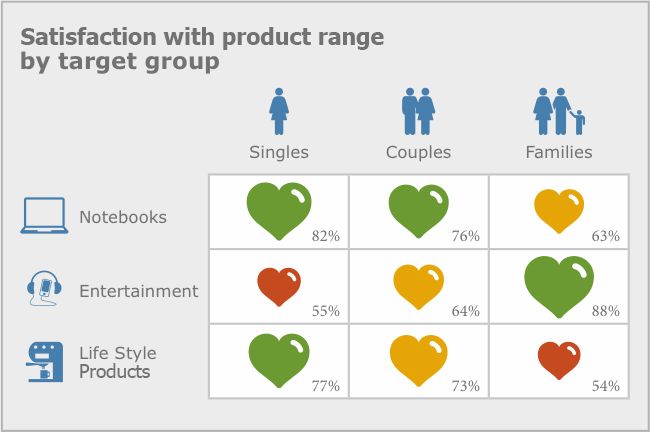
颜色在数据可视化中起到很大作用,好的颜色布局能让读者更加容易地阅读数据。比如通常我们用绿色代表好,黄色代表中性,红色代表差(负数、赤字)。下图举例:

另外在热力图中,一般低频会用冷色调,高频用暖色调,如彩虹色谱。在此就不举例了。
在企业的实际应用中倾向于选择企业VI统一的色谱,但是颜色一多后就会牺牲对比度。因此我们需要找到一些平衡点。
再有就是在对比多个产品、企业、国家时,用色也十分有讲究。如果你要对比微博和微信,那么分别用红色和绿色更能让人快速读懂。如果你要对比阿里和百度,那么你可以选择橙色和蓝色。如果你要对比香港和澳门两个特区也可以用红绿两色。
正如Maureen Stone 在其《Choosing Colors for Data Visualization》一文中指出:Contrast and analogy are the principles that define color design.(对比和类比是定义色彩设计的两大原则),你既要让数据展示合理又要符合美学。
数据可视化小贴士
下面我们提一下一些零碎的数据可视化注意点:
- 一张图讲一个故事,Say NO to Data Puking
- 对于敏感数据,不要画成绝对数,还用百分比来代替。
- 添加趋势线有助于帮助理解之后的走势。由于数据的浮动频繁,一段时间的移动均线比实际值更加能表现出趋势。
- 画图前先把明显不靠谱的outlier去掉。
- 添加数据标签来代替坐标轴上的文字可以让读者的眼球省力一些。
- 没个金刚钻不要用3D图表,气泡图和雷达图比3D来得有用得多。
- 柱状图是最频繁要用到的图,有时候可以手动自己画矩形,不必拘泥工具。
- 手动画图还可以结合PPT的动画功能,演示时更有说服力。
最后,一些延伸阅读
本文参考了下面部分资料:
https://www.kaushik.net/avinash/its-not-the-ink-its-the-think-6-effective-data-visualization-rules/
Data Visualization Inspiration: Analysis To Insights To Action, Faster!
https://moz.com/blog/impactful-data-storytelling
http://www.businessinsider.com/the-27-worst-charts-of-all-time-2013-6#canada-what-are-you-doing-that-y-axis-scale-those-grid-lines-the-fact-that-you-are-just-saying-every-provinces-age-is-19-except-three-where-its-18-this-is-terrible-9
希望本文对你有所帮助。