加速移动页面(AMP)现在是一个热门话题,但它们真的是移动网页速度问题的答案吗?专栏作家帕特里克·斯托克(Patrick Stox)
我想到引入和采用响应式设计,我们不会再为移动页面做任何更多的自定义格式 – 但我想我错了。网络足够复杂,我们不需要另外的代码库进行维护,从而导致更多网站的更多问题。AMP现在相当瘦,但随着越来越多的功能被添加和需要,AMP将会膨胀。
大家都知道,AMP是快的 – 但是为什么?
在AMP如何工作,我们看到AMP的原因很快:
- 以异步方式执行所有AMP JavaScript
- 静态调整所有资源
- 不要让扩展机制阻止渲染
- 将所有第三方JavaScript都放在关键路径之外
- 所有CSS必须是内联和大小限制
- 字体触发必须有效
- 最小化风格重新计算
- 只运行GPU加速动画
- 优先资源加载
- 一次加载页面
你需要AMP吗
另外一个重要的一点是,当大多数网页仍然没有时,内容是通过HTTP/2载的。上面列表中的几乎所有内容都可以在没有AMP的情况下完成。如果您知道您的网站有问题,为什么忽略主要网站并转到单独的代码库而不是修复您的问题?如果您想为您的移动用户提供更快的网站,那么请执行此操作。它需要尽可能多的工作来实现AMP,因为它将改善您的网站没有AMP。放弃你的网站,你被迫在AMP的方式,你会得到一个网站几乎一样快。
我说“几乎一样快”,因为AMP的秘密酱是真的在prerendering。提前装载可以减少感知的负载速度。您是否希望拥有一个被用户加载速度更快的网站,但实际需要更长时间的网站,或者实际上加载速度更快但被用户加载速度慢的网站呢?我认为比实际上快一点,感觉速度更重要。
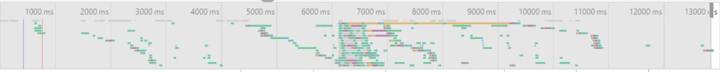
我随机检查了大约50个不同的文章,Chrome DevTools模拟移动和加载了来自谷歌的pre prederdering页面,没有prerendering(直接到AMP)和移动非AMP网站。我发现这个prerendering从页面的加载时间减少了0.5-5.5秒,大多数网站似乎受益于实际负载速度大约1秒的差异,但感知速度的差异更大。以下是我最近收到的搜索引擎土地的几个时间表:
第1页:
- 1.3s prerendering
- 2.0s没有prerendering
- 4.9s手机
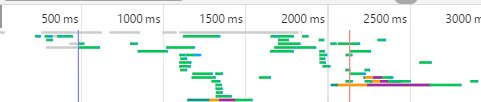
第2页:
- 1投射
- 2.1s没有prerendering
- 1.9s手机
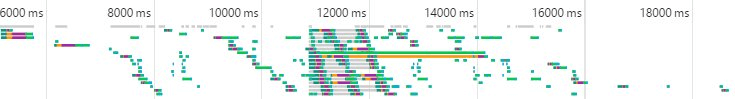
没错,在第二篇文章中,移动网站实际上比AMP页面更快,而不会在实际的加载时间上预先投射。现在,感知负载是不同的,AMP页面肯定出现得更快。AMP页面也可能比非AMP页面慢。在我检查的页面中,最糟糕的罪犯来自“卫报”,实际的加载时间比移动网站预先安装的AMP页面的时间长10秒。

18.3s没有prerendering

2.8s手机
对我来说惊人的是,如果我不得不看着它,并猜测哪一个加载速度更快,我会说AMP的页面与prerendering。苹果基本性能提示中实际上有一个部分指出:“在许多情况下,性能的感知与实际性能一样有效”,感觉速度比其他任何事情都更重要,这使得AMP成为无法实现的优势得到非AMP页面。
我仍然担心AMP的未来,然而,随着任何数量的政策更改可能会使AMP过时。例如,扩展prerender规范允许多个页面将会消除AMP的最大优势,即使这可能会导致带宽,CPU,安全性等一些其他问题,已经有几个想法,如功能策略是讨论可能导致AMP的死亡。
文章来源:http://searchengineland.com/the-amp-is-a-lie-278401