Google Tag Manager可以原生触发元素可见性了!
2017年是GTM(Google Tag Manager)大爆发的一年,在过去的一年中有许多高度性能增强的更新。然而历数这些更新2017年最让人激动人心的竟然是它!这就是我们今天要介绍的Element Visibility(页面元素可见性)触发器。
你或许对我们不久前介绍的GTM中页面滚动深度监测的原生实现方法还有印象,它可以自有地实现用户浏览页面深度的统计。在当时介绍时,我们特地没有涉及Element Visibility,就是为了留到今天来详细地讨论。
GTM的原生元素可见性触发器
Element Visibility能为我们做些什么?
我们每一个数字分析工作者都渴求了解在这个世界上的某一点,某一块屏幕面前的受众是如何与我们的网页进行互动的。在许多时候我们不禁要问,这个用户打开了这个网页是否看到我们为其提供的最重要的信息?这些重要的信息可能是一个广告,一个警告框,一段文字促销信息,或者是如一个QR码那样的特定的其他形式的内容。这种时候一个pageview的说服力是相当低的,我们需要实实在在地了解这些元素的“可见性”。
于是Element Visibility这个原生触发器就“千呼万唤始出来”了。在以往我们只能通过第三方的js库来衡量某一个DOM元素在Viewpoint中的可见性。因此这实在是“巨大的”革新!
启用Element Visibility
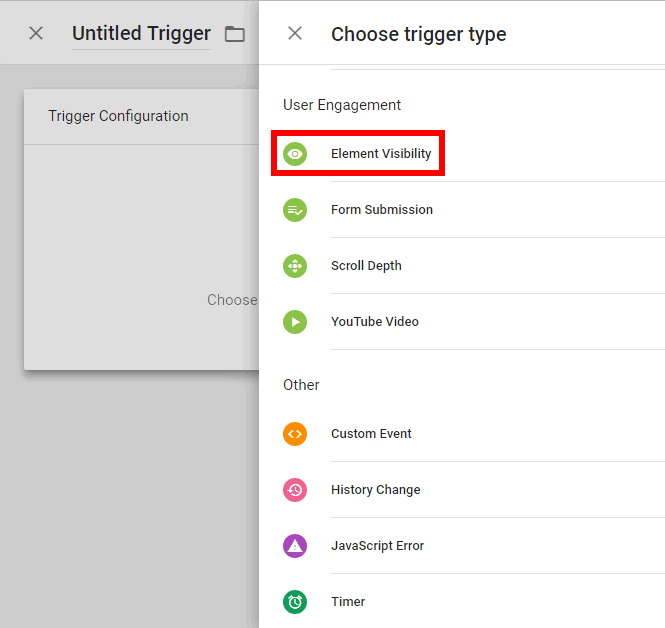
启用Element Visibility这个原生触发器很简单,在新建触发器时选择类型Element Visibility即可,它和我们之前介绍的Scroll Depth同被归在User Engagement下。选择后你会看到下面的设置界面,我们一一讲解。
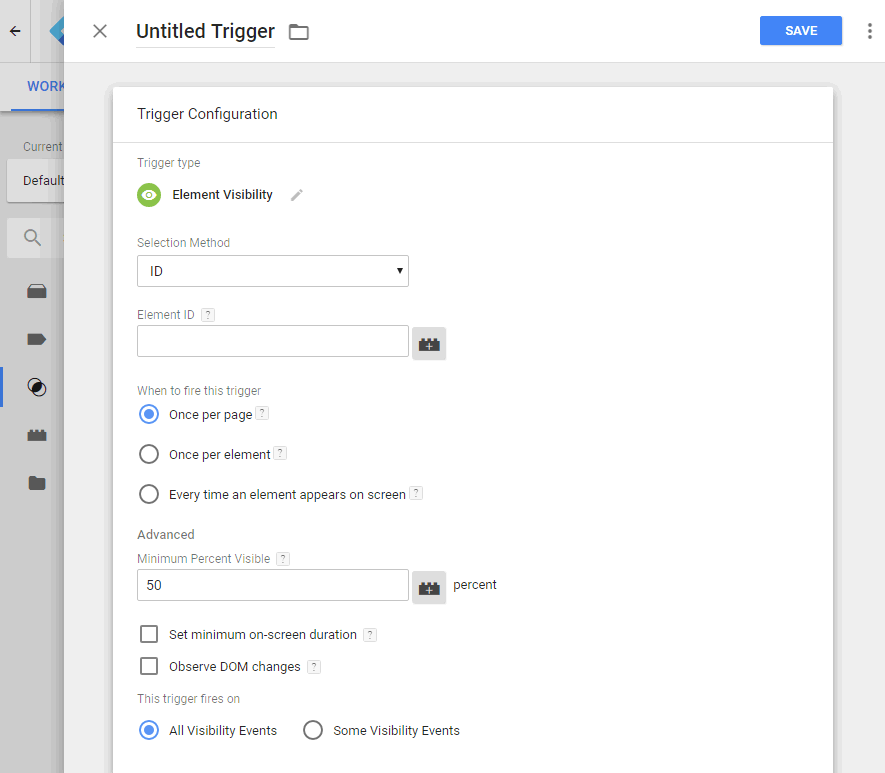
可见性触发器设置
Element Visibility提供了两种元素定位方法,第一种是通过元素的ID,第二种是通过CSS选择器。
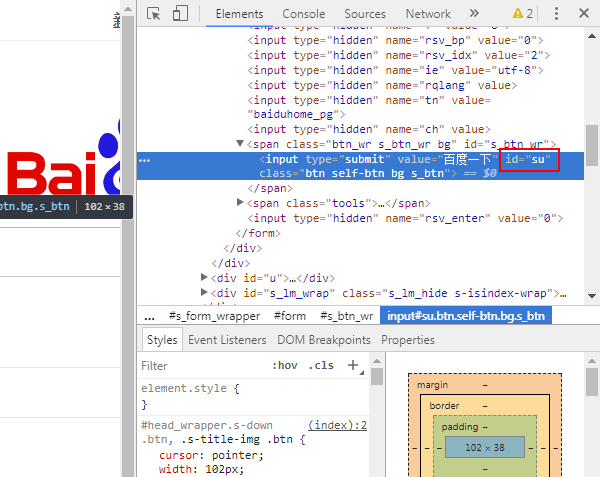
我们先说第一种。每一个HTML的DOM元素都可以有一个ID的属性。举个例子,你打开百度的首页并在按钮“百度一下”鼠标右键“查看元素”(Chrome中:Inspect),你可以看到这个按钮的id为“su”。如下图所示:
查看DOM元素的ID
你也可以用这个方法来了解你的网页中的某个元素的ID。如果它没有id属性,你可以建议前端工程师加上去或者通过我们下面的第二种方法来实现。
第二种方法是CSS选择器。如果你是前端工程师,那么你一定能体会它是一个非常方便的元素定位工具。极诣在2017年曾经介绍过CSS选择器(CSS Selector)的使用方法和技巧。它实际上是提供了这个元素的路径。我们再来举个例子。
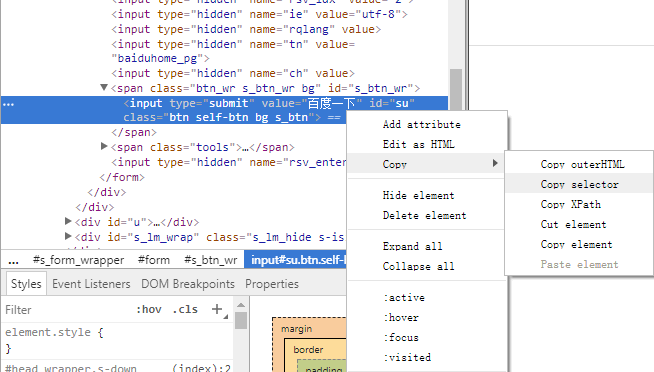
在刚才的例子中,我们双击id=”su”把这个属性删除。然后我们在那行代码上右键点击,选择“复制”,“复制选择器”。
复制DOM元素的CSS选择器
你可以得到下面这个结果。
#s_btn_wr > input
这个CSS选择器的意思是去找ID为s_btn_wr的元素(就是那个<span>),然后定位到它包含的input元素。
以上就是两种定位方法,第一种更直接。第二种可以是你的Plan B。
这里略微展开一下,你的多个元素可以同时具有一个ID,CSS选择器也可以选择一个元素集合。因此这两种方法并不针对唯一元素。假设有两个id=”su”的元素,你希望仅在第二个元素可见时触发,那么你需要用CSS选择器来严格指定元素路径和子元素序号。多个元素的情况我们下面还会讲。
Element Visibility触发规则
GTM提供了三个触发选项:
- Once per page
- Once per element
- Every time an element appears on screen
第一种和最后一种很好理解,分别是“每个页面触发一次,在首次可见时触发”和“每个元素每次由不可见变为可见时都触发一次,可重复”。我们详细讲中间第二种。
- 如果你选用的是ID匹配,那么只有第一个匹配ID可见时会触发。这种情况和第一种无区别。(如果这个元素被移除后再添加则可以再触发。)
- 如果你选用的是CSS选择器匹配,那么每一个可以匹配到的元素都可以触发一次。
除了这三个触发选项之外,GTM还提供了两个高级触发条件,分别是最小可见面积百分比和可见持续时长(毫秒)。
我们知道MRC(Media Ratings Council)所制定并被IAB采用的广告可见展示的标准是50%+可见并停留持续的一秒(Pixel Requirement: Greater than or equal to 50% of the pixels in the advertisement were on an in-focus browser tab on the viewable space of the browser page, and Time Requirement: The time the pixel requirement is met was greater than or equal to one continuous second, post ad render.)。对于自定义的其他元素,你可以要求更加严格,因为你可能无法获取渲染时机。
最后我们来讲Observe DOM change这个高级选项。在页面载入时,有些DOM元素可能还不在页面上,当动态地插入元素时,如果为启用Observe DOM change这个选项那么该变化将不能被GTM所感知。你可以请教下身边的前端大神,这样的场景十分常见,比如你要添加一个弹出层显示一些感想或警告的信息,又比如购物车新添加了一件商品等。此时Observe DOM change这个选项必须勾好。
总结一下
GTM的元素可见性(Element Visibility)触发器的出现大幅简化了我们对页面特定元素可见性的衡量统计。GTM从此变得更加强大,可以不再依靠第三方来实现这样核心的需求。
最后借此文感谢各位读者不离不弃,祝各位2018事业蒸蒸日上!