正如长沙SEO霜天前面所述,在对移动设备进行搜索的结果进行排名时,网站的移动友好性是一个重要因素。随着移动搜索超越桌面搜索,移动端的趋势是一个不容忽视的大蛋糕。确定移动友好性的一个主要因素是页面在各种移动设备的不同屏幕尺寸上渲染和显示效果如何。
您可以做到这一点的最佳方式之一,也是Google首选(需要小飞机才可以访问)的方式,是通过使用移动视口进行响应式设计。
什么是页面的视口?
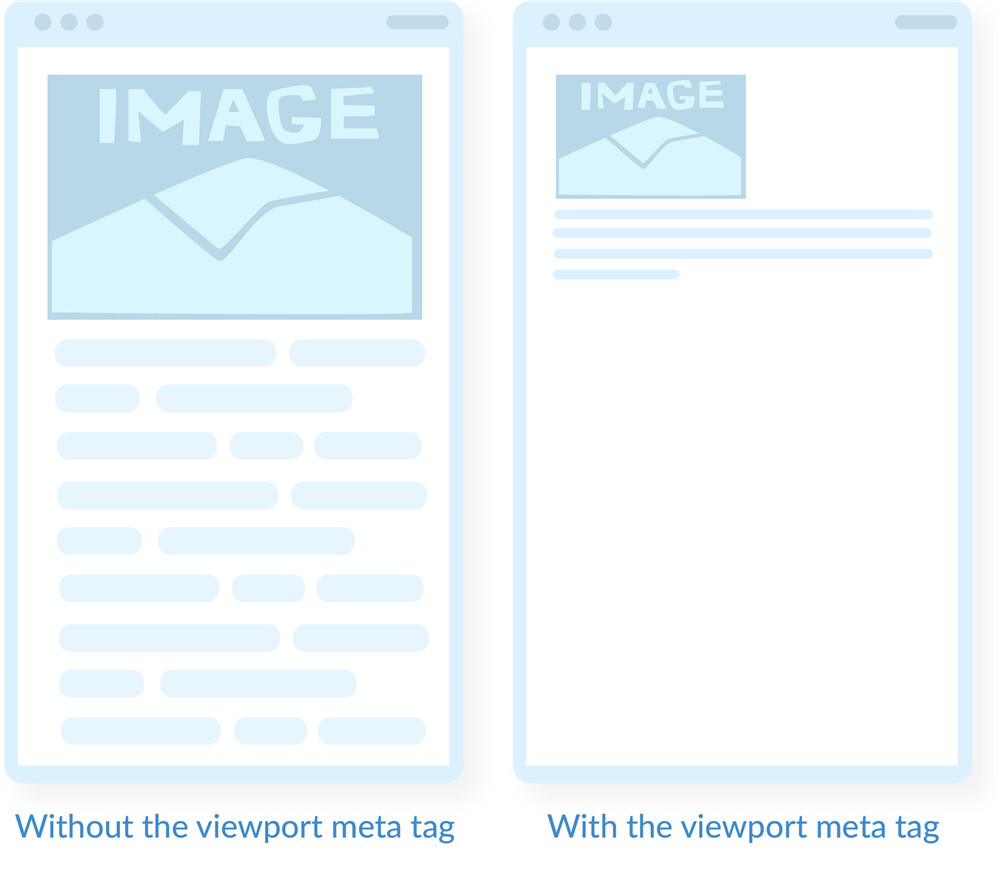
视口是可以看到网页的窗口。请注意,这不是页面显示的区域,因为页面的尺寸可能比视口大。当您需要从左向右滚动以查看页面时,会发生这种情况。当页面缺少视口或具有未配置的视口时,会发生此侧滚动。
视口是使用视口元标记在页面上添加和配置的。与其他元标记一样,此标记是页面中的一小段HTML代码<head>:
<meta name=viewport content="width=device-width, initial-scale=1”>
内容属性“width = device-width”中的第一部分是告诉浏览器呈现页面以适合设备的屏幕宽度。第二部分“initial-scale = 1”指示浏览器在横向显示页面时(例如,当您将手机横向移动时)使页面尽可能宽。
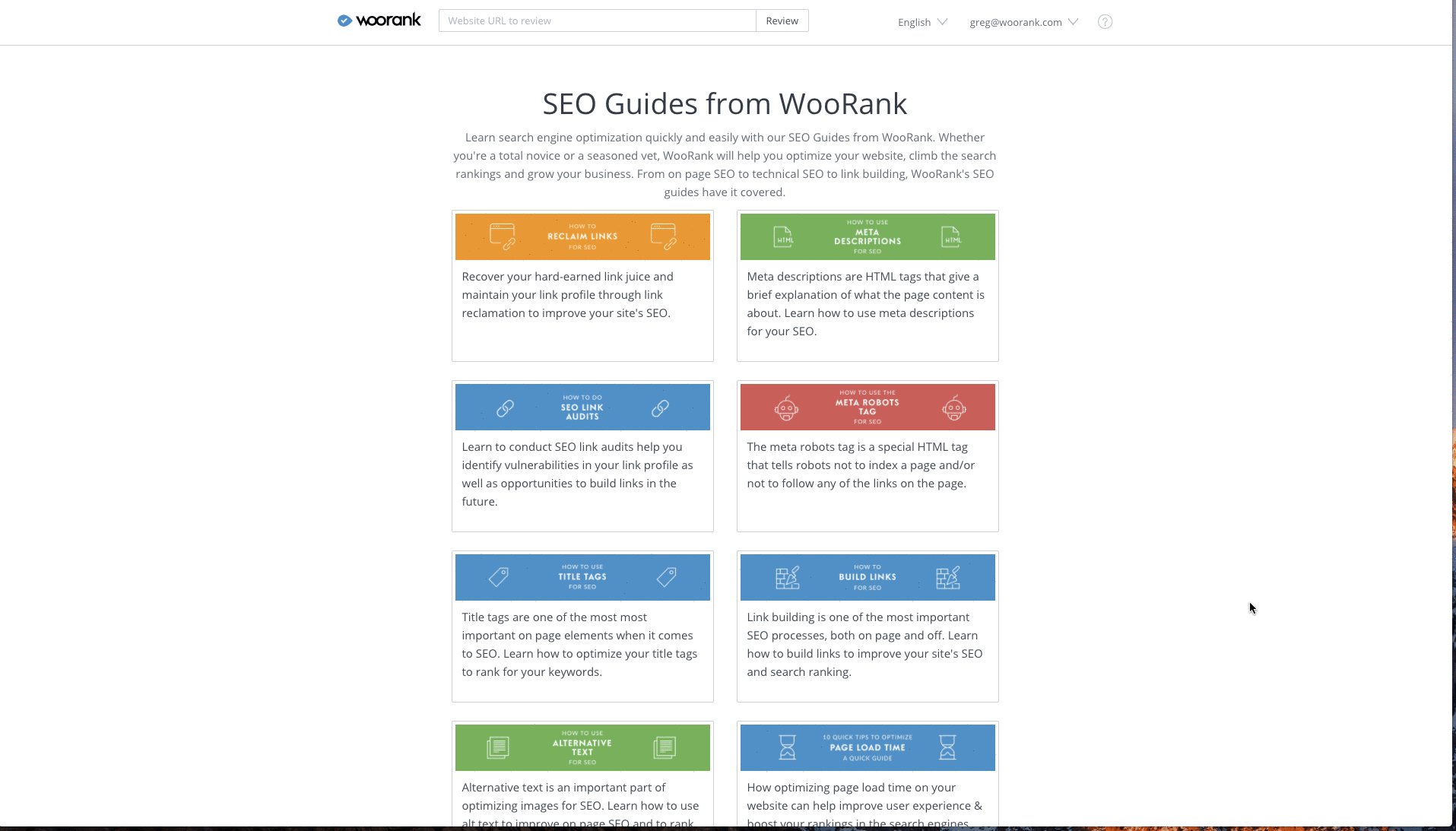
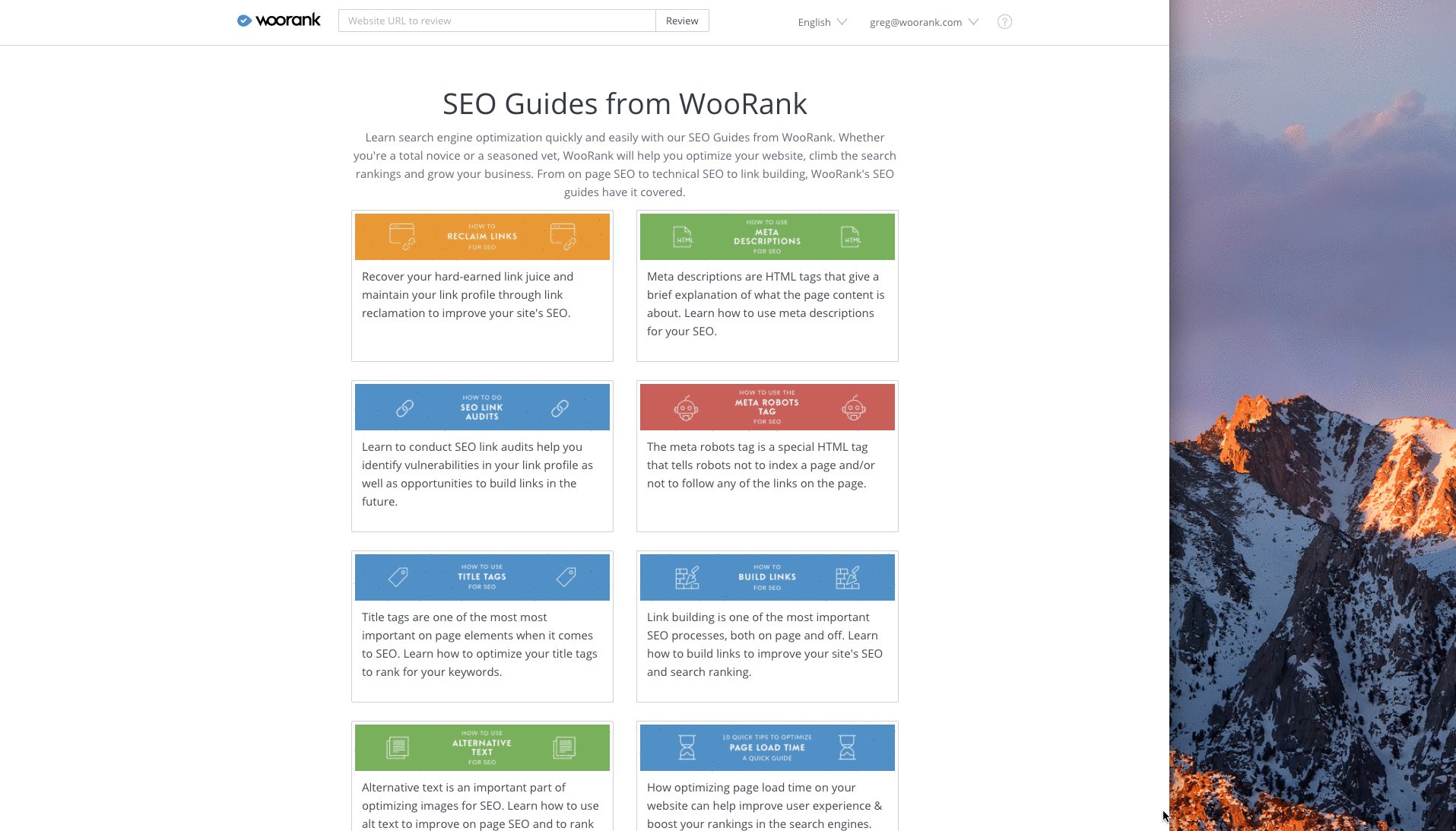
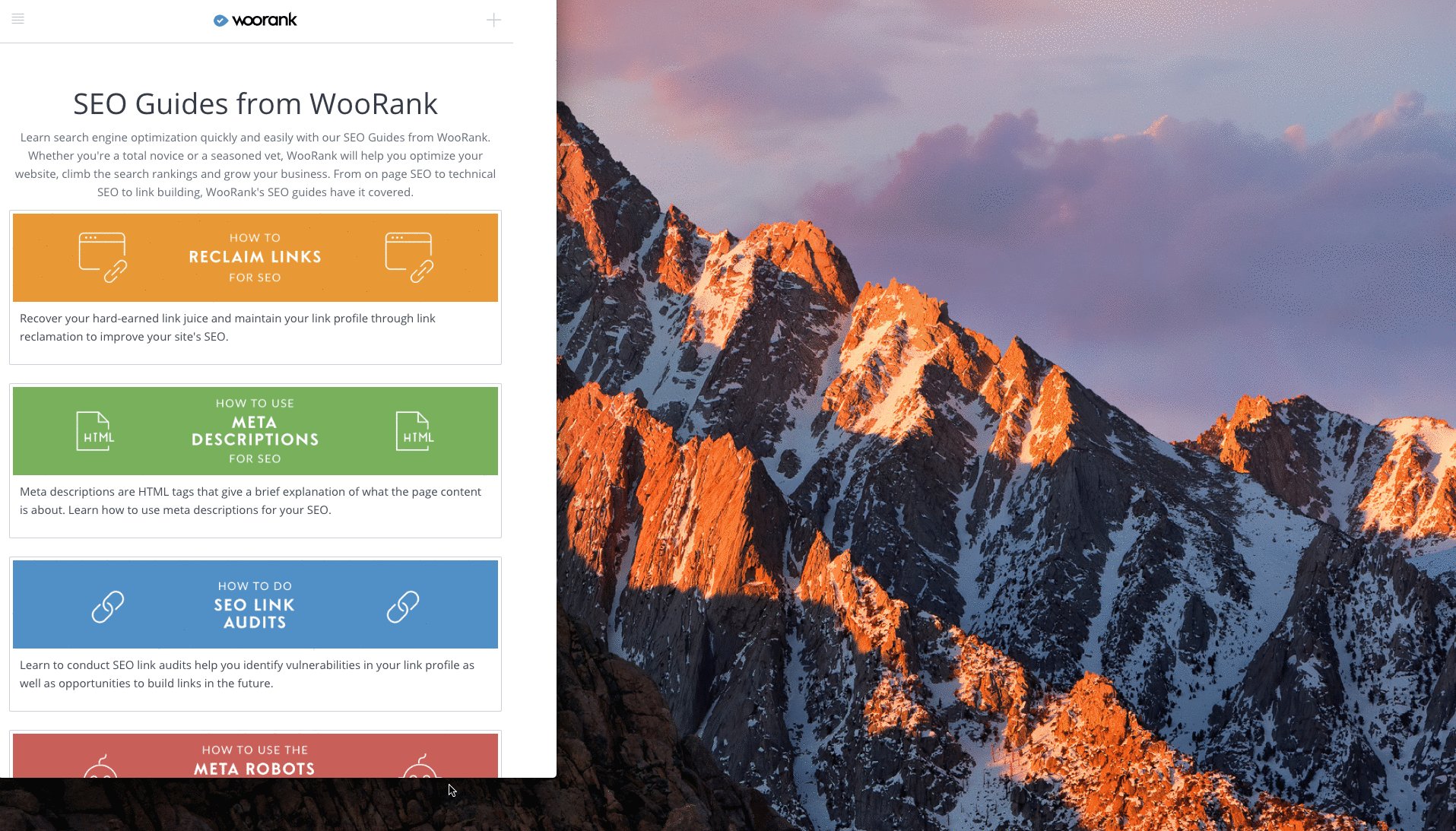
要查看页面的视口,只需调整浏览器的大小即可查看页面的调整方式:
让您的设计真正的响应
设置完页面的视口后,根据视口调整页面上的内容的大小。为了确保您的网页以对移动设备友好的方式呈现,请遵循以下准则
- 避免使用固定宽度的元素,例如大图像。调整元素以适应视口的宽度。否则,图像可能会大于视口,需要侧面滚动。
- 不要依赖特定的宽度来渲染你的页面。屏幕宽度因设备而异,因此请确保您的网页在任何宽度下都能正确呈现。
- 在页面的CSS中使用相对宽度值。使用绝对值可能会导致元素加载比视口更宽。定位值也是一样。较大的绝对值会导致资产加载到视口外。
如何使用移动搜索引擎优化视口
设置视口本身不会使Google搜索结果中的页面排名更高。但是,响应式设计的功能有助于使您的页面变得更加友好。与其他选择相比,它可以以相对快速,轻松和无痛的方式进行:
- 动态设计:这需要您构建一个完全独立的页面,然后通过检测用户代理来提供适当的版本。要告诉搜索引擎他们应该访问哪个版本,并且为了防止缓存服务器发送错误的版本,你必须在页面上使用Vary HTTP头。
- 移动子域名:该选项需要在时间和开发资源方面进行重大投资。与动态设计一样,移动子域选项选项要求您创建一个全新的网站,然后将其托管在子域,通常为m.example.com或mobile.example.com。谷歌在确定域名和子域名之间的关系方面相当出色,但您永远无法完全确定,所以您需要向移动网站添加指向桌面版本的规范标签。最后,您必须根据用户代理将访问者重定向到每个版本,移动设备和桌面。更糟糕的是,子域名不能可靠地与网站的其他部分共享链接汁,因此您可以将您的移动网站和桌面网站隔离开来。这可能会导致谷歌未来的问题移动第一指数。
您理论上可以使用上述选项之一来设计您的网站的移动版本,并使其适用于移动设备。但是,通过配置移动视口来使用响应式设计是最简单和最有效的方法。另外,这是Google推荐的方法,因此您知道它已经对搜索引擎友好。