您的服务器端/后端性能在您的页面性能中起着至关重要的作用。以下是为什么可能会很慢的一些可能的原因。
概观
页面的速度由前端和服务器端组件组成。GTmetrix会评估您页面的前端结构,以确保将其尽可能最佳地传递给访问者,但优化的服务器端也是提供快速,无缝的站点体验的重要组成部分。
使用PageSpeed和YSlow,很容易过分强调前端,忘记了服务器端。重要的是要记住,即使您可能具有高的PageSpeed和YSlow分数,您可以通过优化服务器端来使您的页面更快。
什么使我的页面加载时间?
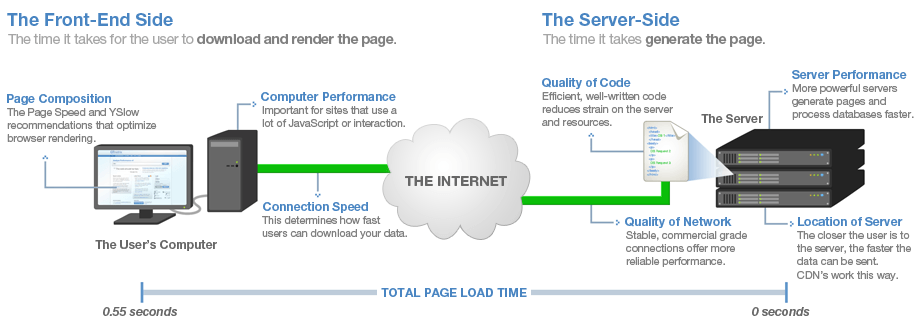
当进行页面请求时,前端和服务器端组件都需要一定的时间来完成操作。由于它们的操作基本上是顺序的,所以它们的累积时间可以被认为是总页面加载时间。
前端和后端因素对现场速度的影响:快速的时间由两方面组成,最优化设置。
即使在优化了前端后,通过优化服务器端仍然可以实现速度提升。这意味着优化您的服务器生成页面的方式。
您的服务器端性能的良好指标是生成HTML页面所需的时间(页面生成时间)。这在瀑布图中的第一个元素上被标记为“等待”时间(也称为“到第一个字节的时间”)。一般来说,这个时间应该保持在一秒以下(或尽可能低)。
如何使服务器端更快?
服务器端缓慢的原因很多,但实质上可以分为两类:
- 效率低下的代码或SQL
- 瓶颈/慢服务器
由于每个站点都有独特的平台和设置,因此这些问题的解决方案取决于每个站点。一个站点可能需要对其服务器端代码进行优化,但另一个站点可能只需要更强大的服务器。预算限制也可能发挥作用,因为优化服务器端代码以获得较小的速度,可能比升级服务器更大的速度提升。
在追求服务器端选项路径之前,最好真正了解您的要求。
解决方案
以下优化通常用于提高服务器端速度:
代码优化
诸如PHP,Perl,Python或ASP之类的编程语言通常与MySQL,PostgreSQL或Microsoft SQL Server等数据库配合,以创建诸如WordPress,Drupal,Magento和各种定制平台之类的软件。
该软件通常是相当优化的,但是由于代码效率低下或未优化的数据库查询,代码或插件通常会进行许多自定义,导致性能下降。
代码优化包括分析代码和数据库查询,并找到代码效率低下的位置,数据库查询缓慢。在找到这些“热点”之后,开发人员正在解决这些问题。对于代码,这通常涉及找到更好的算法或修改代码来解决瓶颈(即硬盘空间或I / O,带宽等)。对于数据库,这可能涉及添加索引以加快查询,重写查询或修改数据库的结构。
页缓存
今天的大多数网站都是动态的,这意味着他们从信息数据库中提取数据,将拉入的数据插入到模板中,然后将它们提供给您。每当有人从服务器请求页面时,都会发生这种情况,并且执行此过程所需的时间取决于代码的效率和所述服务器的功能。
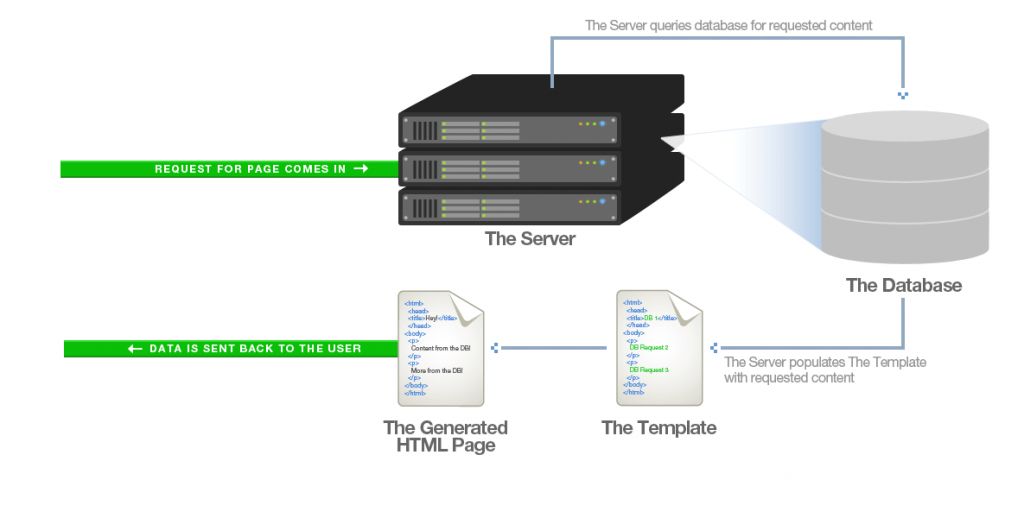
没有页缓存
服务器获取请求,查询数据库的内容,构建页面,然后发送生成的html。
由于服务器正在处理数千个同一页面的请求,并且基本上每次都是“构建”同一页面,为什么不构建页面一次,并将该“预构建”版本发送给任何请求的页面?这被称为页面缓存。
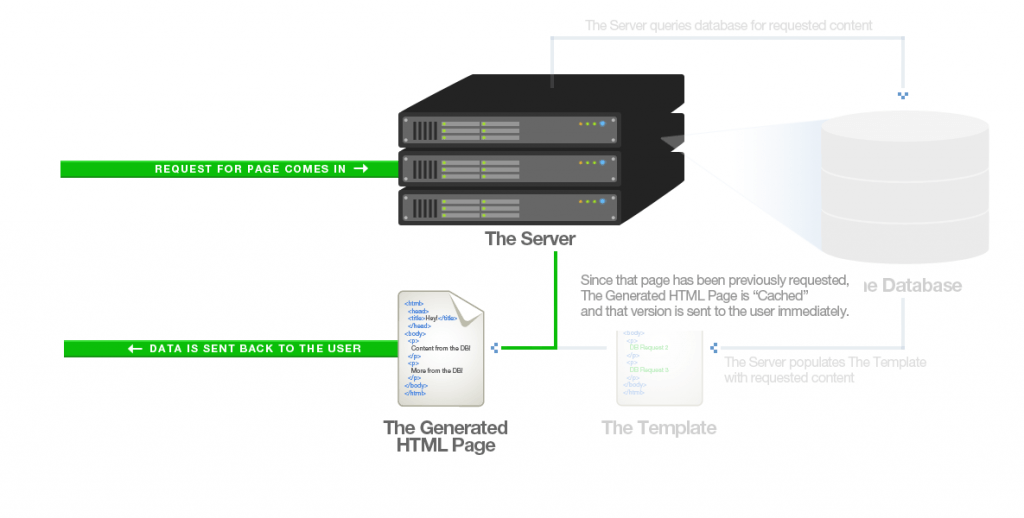
使用页面缓存
如果服务器获得先前生成的页面请求,则会立即发送该版本。该版本是“缓存”页面。
发送您的用户“缓存”版本的页面就像给他们一张传单的复印件。给予他们复印的速度要快于每次有人要求的时候重新绘制和写入内容。
页面缓存可以是加速页面生成的非常有效的手段,但它也有其缺点:
- 需要身份验证的页面无法缓存(因为它们通常包含用户信息)。
- 页面缓存过期之前,页面的更改才会显示。
更强大的服务器
我们在主机世界中定义两个热门词汇:
- 共享主机或虚拟主机:这意味着包括您的网站,服务器托管许多网站。所有这些网站共享其处理能力和资源。
- 专用主机:您是服务器上唯一的用户。服务器的处理能力和资源仅用于您的网站。
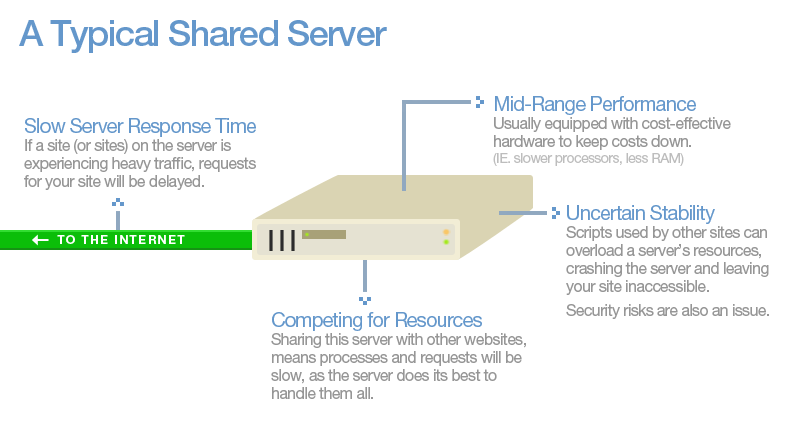
共享主机的问题
一个共享的服务器通常不足以及超额认购。
共享托管是最实惠的,可以可靠地用于起始站点或开发目的。
然而,当企业级站点成熟到流量上升的时候,共享服务器在速度增强方面不能提供太多的功能。
专用主机比较
专用服务器
较大的网站可能需要多个专用服务器(集群),这些服务器可以发挥不同的角色(数据库查询,媒体服务等),从而生成更快的页面加载。这些服务器是为了性能而建立的,因此它们的规格相当强大。
专用服务器通常保留用于更高流量,资源密集型网站(您不需要一个关于您的猫的小型网站),并且成本高于共享服务器。然而,对于其网站是关键任务的企业级网站和企业来说,这是必须的。
结果
结合快速的前端,优化您的服务器端性能可以为您的页面加载时间带来惊人的结果。
通常,复杂动态站点的页面生成时间可以保持在0.5秒以下。
想要优化您的网站吗?来联系我们吧。
QQ:[email protected]
T:18773159959